WEBページ作成
広告
border-radius 「罫線の角丸」
border-radius プロパティは罫線の四隅を丸く設定をまとめて行うことができます。
| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 3.0 | 全て | しない |
広告
border-radius の値
【構文】
border-radius : [radius] ;
| radius [角丸の指定] ( サンプル ) | |
|---|---|
| border-radius: ~px;(em,pt,%,・・・) | 角丸の長さを指定する px,em,%などの指定が可能 0を指定すると丸みなし(角)となる |
| border-radius: (1); | 丸みの長さを1つのみ指定すると、 四隅の丸み指定となる |
| border-radius: (1) (2) | 丸みの長さを2つ指定すると、 (1)左上と右下、(2)右上と左下の丸み指定となる |
| border-radius: (1) (2) (3) (4); | 丸みの長さを4つ指定すると、 (1)左上、(2)右上、(3)右下、(4)左下の丸み指定となる |
| border-radius: (1) / (2); | 丸にの長さを「/(スラッシュ)」で区切り指定すると、 (1)水平方向、(2)垂直方向の丸み指定となる |
border-radius のサンプル
1.罫線のスタイルの指定
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>罫線のスタイル指定サンプル</title>
<style type="text/css">
<!--
div {
border: 4px solid #333;
width : 250px;
height: 100px;
margin: 10px;
text-align: center;
}
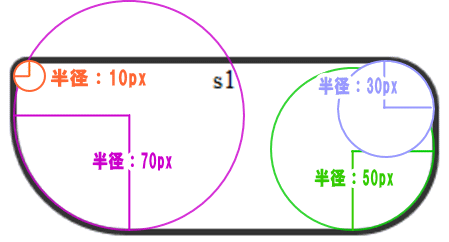
.s1 { border-radius: 10px 30px 50px 70px; } /* 左上 右上 右下 左下 */
.s2 { border-radius: 1em 3em 5em 7em; } /* 左上 右上 右下 左下 */
.s3 { border-radius: 10% 30% 50% 70%; } /* 左上 右上 右下 左下 */
.s4 { border-radius: 10px 30px; } /* 左上+右下 右上+左下 */
.s5 { border-radius: 10px; } /* 左上+右上+右下+左下 */
.s6 { border-radius: 20px / 50px; } /* 四隅 水平方向 垂直方向 */
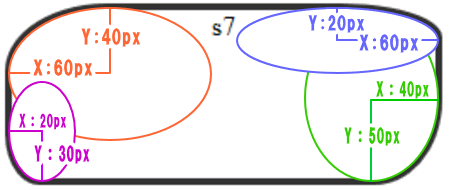
.s7 { border-radius: 60px 60px 40px 20px / 40px 20px 50px 30px; }
/* 水平方向(左上 右上 右下 左下) / 垂直方向(左上 右上 右下 左下) */
-->
</style>
</head>
<body>
<p style="font-size:12pt; " >罫線の角丸指定サンプル</p>
<div class="s1">s1</div>
<div class="s2">s2</div>
<div class="s3">s3</div>
<div class="s4">s4</div>
<div class="s5">s5</div>
<div class="s6">s6</div>
<div class="s7">s7</div>
</body>
</html>角丸の指定意味
.s1 { border-radius: 10px 30px 50px 70px; }

.s7 { border-radius: 60px 60px 40px 20px / 40px 20px 50px 30px; }

関連するCSSプロパティ
| border-top-left-radius | 左上の角丸を指定 |
| border-top-right-radius | 右下の角丸を指定 |
| border-bottom-right-radius | 右下の角丸を指定 |
| border-bottom-left-radius | 左下の角丸を指定 |
| border | 罫線の設定 |
| 関連するCSS(STYLE) | |
|---|---|
| border | 罫線の設定 |
| border-bottom | 罫線の底辺の設定 |
| border-bottom-color | 罫線の底辺の色設定 |
| border-bottom-left-radius | 左下の角丸 |
| border-bottom-right-radius | 右下の角丸 |
| border-bottom-style | 罫線の底辺のスタイル設定 |
| border-bottom-width | 罫線の底辺の太さ設定 |
| border-collapse | テーブルの罫線の表示方法 |
| border-color | 罫線の色設定 |
| border-left | 罫線の左辺の設定 |
| border-left-color | 罫線の左辺の色設定 |
| border-left-style | 罫線の左辺のスタイル設定 |
| border-left-width | 罫線の左辺の太さ設定 |
| border-right | 罫線の右辺の設定 |
| border-right-color | 罫線の右辺の色設定 |
| border-right-style | 罫線の右辺のスタイル設定 |
| border-right-width | 罫線の右辺の太さ設定 |
| border-spacing | テーブルの罫線の間隔 |
| border-style | 罫線のスタイル設定 |
| border-top | 罫線の上辺の設定 |
| border-top-color | 罫線の上辺の色設定 |
| border-top-left-radius | 左上の角丸 |
| border-top-right-radius | 右上の角丸 |
| border-top-style | 罫線の上辺のスタイル設定 |
| border-top-width | 罫線の上辺の太さ設定 |
| border-width | 罫線の太さ設定 |
| border-image | 画像を使った罫線の表示 |
| border-image-outset | ボーダーイメージエリアを広げる |
| border-image-repeat | 画像ボーダーの繰り返し方法 |
| border-image-slice | 画像のボーダー使用範囲 |
| border-image-source | ボーダーの使用画像ファイル |
| border-image-width | 画像ボーダーの太さ |
広告
