WEBページ作成
広告
border-image,border-image-source,border-image-slice,border-image-width,border-image-outset,border-image-repeat 「画像を使った罫線の表示」
画像を使った罫線の表示の値を指定します。
- 「border-image」は、画像を使った罫線の表示の値をまとめて指定します。
- 「border-image-source」は、罫線に使用する画像ファイルを指定します。
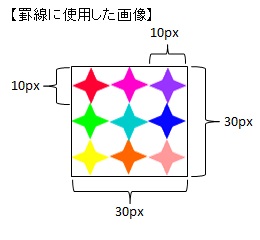
- 「border-image-slice」は、画像を分割する位置を端からの距離で指定します。画像は、4隅、4辺と中央の9個に分割します。
- 「border-image-width」は、画像を使った罫線の太さを指定します。
- 「border-image-outset」は、ボーダーイメージエリアを広げる時に広げる量を指定します。
- 「border-image-repeat」は、分割した画像の繰り返し方法を指定します。
| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 3.0 | 全て | しない |
広告
border-image,border-image-source,border-image-slice,border-image-width,border-image-outset,border-image-repeat の指定方法
| 構文 | |
|---|---|
|
border-image : border-image-source || border-image-slice || [/ border-image-width || / border-image-outset] || border-image-repeat; border-image-source : url | none; border-image-slice : [length | パーセント値 ] || fill; border-image-width : length | パーセント値 | number | auto; border-image-outset : length | number; border-image-repeat : stretch | repeat | round | space; |
|
| プロパティ/設定値 | 意味 |
|
border-image: border-image-source border-image-slice border-image-width border-image-outset border-image-repeat; |
画像を使った罫線の画像ファイル、画像の分割方法、罫線の太さ、イメージエリアの拡大値、繰り返し方法をスペースやスラッシュで区切って指定。 |
| デフォルト:「タグ毎のスタイル初期値」を参照 | |
|
border-image-source: url(); |
url()のカッコ内に画像ファイルのurlを指定 |
|
border-image-source: none; |
画像ファイルの指定なし(初期値) |
| デフォルト:「タグ毎のスタイル初期値」を参照 | |
|
border-image-slice: length; |
分割する位置を上下左右の端からの距離をピクセルで指定。数値のみでpxは不要。負の値は指定不可。 1個~4個までスペースで区切って指定可能。 1個指定は、4辺(上下左右)全てに同じ値になります。 2個指定は、1個目が上下、2個目が左右の値になります。 3個指定は、1個目が上、2個目が左右、3個目が下の値になります。 4個指定は、1個目が上、2個目が右、3個目が下、4個目が左の値になります。 |
|
border-image-slice: パーセント値; |
分割する位置を画像の幅または高さに対する割合で%をつけて指定。 指定方法は、lengthと同様 |
|
border-image-slice: fill; |
9個に分割された中央部分も画像を表示。 |
| デフォルト:「タグ毎のスタイル初期値」を参照 | |
|
border-image-width: length; |
罫線の太さを数値で指定。負の値は指定不可。 指定方法は、border-image-slice のlengthと同様 |
|
border-image-width: パーセント値; |
罫線の太さを画像の幅または高さに対する割合で%をつけて指定。 指定方法は、lengthと同様 |
|
border-image-width: number; |
罫線の太さを border-width の倍数で指定。 指定方法は、lengthと同様 |
|
border-image-width: auto; |
border-image-sliceと同じ値となる。値が存在しない場合、border-width と同じ値となる。 |
| デフォルト:「タグ毎のスタイル初期値」を参照 | |
|
border-image-outset: length; |
広げる距離を数値で指定。 指定方法は、border-image-slice のlengthと同様 |
|
border-image-outset: number; |
広げる量を border-width の倍数で指定。 指定方法は、lengthと同様 |
| デフォルト:「タグ毎のスタイル初期値」を参照 | |
|
border-image-repeat: stretch; |
画像を引き伸ばして表示。 |
|
border-image-repeat: repeat; |
画像を繰り返して表示。 |
|
border-image-repeat: round; |
画像を繰り返して表示。画像が欠けないように拡大縮小して調整する。 |
|
border-image-repeat: space; |
画像を繰り返して表示。画像が欠けないようにスペースで調整する。 |
| デフォルト:「タグ毎のスタイル初期値」を参照 | |
border-image,border-image-source,border-image-slice,border-image-width,border-image-olutset,border-image-repeat のサンプル
<style type="text/css">
.common div{
font-family : "メイリオ", sans-serif;
width : 290px;
background : #e7e7ff;
padding : 10px;
}
div.cssTitle {
margin-top : 10px;
background : #6495ed;
color : #fff;
font-weight : bold;
}
.css_border-image{
border-image : url(../../../image/border-image.gif) 10 fill / 10px / 10px round;
}
.css_border-each{
border-image-source : url(../../../image/border-image.gif);
border-image-slice : 10 fill;
border-image-width : 10px;
border-image-outset : 10px;
border-image-repeat : round;
}
<!-- html -->
<div class="common">
<div class="cssTitle">border-image 指定</div>
<div class="css-border-image">
border-image : <br>
url() 10 fill / 10px / 10px round;
</div>
<div class="cssTitle">border-image 個別指定</div>
<div class="css-border-each">
border-image-source : url();<br>
border-image-slice : 10 fill;<br>
border-image-width : 10px;<br>
border-image-outset : 10px;<br>
border-image-repeat : round;
</div>
</div>border-image 指定
border-image :
url() 10 fill / 10px / 10px round;
url() 10 fill / 10px / 10px round;
border-image 個別指定
border-image-source : url();
border-image-slice : 10 fill;
border-image-width : 10px;
border-image-outset : 10px;
border-image-repeat : round;
border-image-slice : 10 fill;
border-image-width : 10px;
border-image-outset : 10px;
border-image-repeat : round;
border-image のサンプル(各プロパティの設定値を画面より指定)
各プロパティに指定する数値は、1個のみ指定可能で、4辺全て同じ値になります。
1~30まで指定可能です。outsetは、0も指定可能。
lengthの単位は、選択できません。ピクセルとなります。
設定値によって、未対応のブラウザもあるようです。未対応の設定値を指定した場合は、罫線が正しく表示されません。

| border-imageの指定 | |
|---|---|
| slice |
|
| width |
|
| outset |
|
| repeat | |
| 関連するCSS(STYLE) | |
|---|---|
| border | 罫線の設定 |
| border-bottom | 罫線の底辺の設定 |
| border-bottom-color | 罫線の底辺の色設定 |
| border-bottom-left-radius | 左下の角丸 |
| border-bottom-right-radius | 右下の角丸 |
| border-bottom-style | 罫線の底辺のスタイル設定 |
| border-bottom-width | 罫線の底辺の太さ設定 |
| border-collapse | テーブルの罫線の表示方法 |
| border-color | 罫線の色設定 |
| border-left | 罫線の左辺の設定 |
| border-left-color | 罫線の左辺の色設定 |
| border-left-style | 罫線の左辺のスタイル設定 |
| border-left-width | 罫線の左辺の太さ設定 |
| border-radius | 角丸の設定 |
| border-right | 罫線の右辺の設定 |
| border-right-color | 罫線の右辺の色設定 |
| border-right-style | 罫線の右辺のスタイル設定 |
| border-right-width | 罫線の右辺の太さ設定 |
| border-spacing | テーブルの罫線の間隔 |
| border-style | 罫線のスタイル設定 |
| border-top | 罫線の上辺の設定 |
| border-top-color | 罫線の上辺の色設定 |
| border-top-left-radius | 左上の角丸 |
| border-top-right-radius | 右上の角丸 |
| border-top-style | 罫線の上辺のスタイル設定 |
| border-top-width | 罫線の上辺の太さ設定 |
| border-width | 罫線の太さ設定 |
| background-image | 背景画像の設定 |
| list-style-image | リストマークの画像 |
| border-image-outset | ボーダーイメージエリアを広げる |
| border-image-repeat | 画像ボーダーの繰り返し方法 |
| border-image-slice | 画像のボーダー使用範囲 |
| border-image-source | ボーダーの使用画像ファイル |
| border-image-width | 画像ボーダーの太さ |
広告
