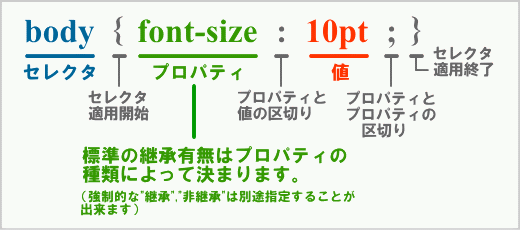
CSSの継承
CSS(Style)で指定した値は子要素に継承(子要素に引継され適用)される場合と継承されない場合があります。継承されるかされないかは使用するプロパティにより決まります。また、継承されないスタイルを強制的に継承したり、継承するスタイルを強制的に継承しない方法もあります。

CSSプロパティごとの継承有無
CSS(スタイル)の継承有無はプロパティ単位に決まっています。
CSS(スタイル)はW3C「wwwの各種標準規格を推進するための非営利団体」で定義されています。"継承"有無についてもW3Cの中で定義されています。
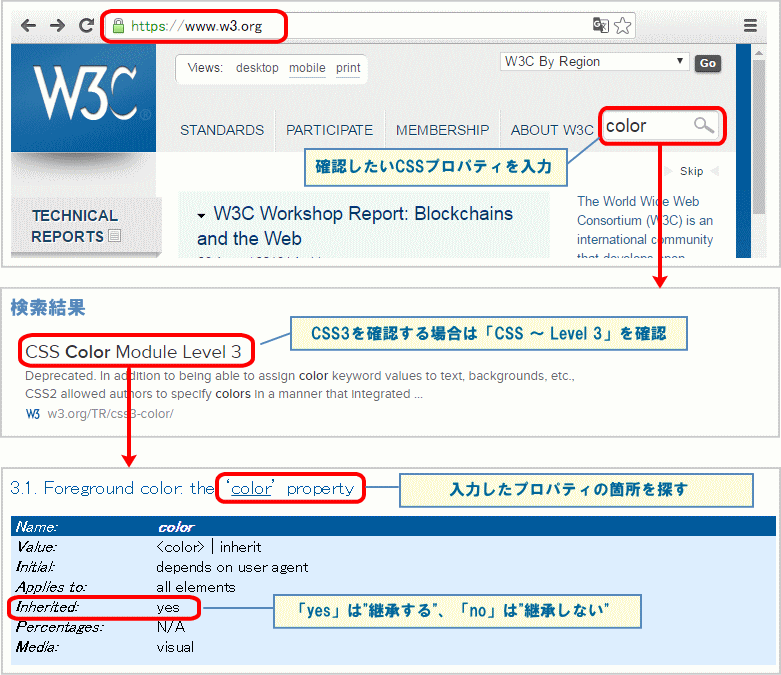
W3Cで定義されている継承有無については「https://www.w3.org/」を開き以下の手順で確認できます。

継承しないプロパティを強制的に継承する方法
継承しないプロパティを強制的に継承するには「inherit」を使用します。
下記は継承しないプロパティ「border,background,padding」を強制的に子要素に適用(継承)しています
<style type="text/css">
div {
background : #fff;
}
.cls1 {
border : 2px blue dotted;
background : #ffcc99;
padding : 10px;
}
</style>
<div class="cls0">
<div class="cls1">
<div>通常(強制継承は指定しない)</div>
</div>
<hr>
<div class="cls1">
<div style="border:inherit;">罫線のみ継承する</div>
</div>
<hr>
<div class="cls1">
<div style="border:inherit;background:inherit;padding:inherit;">罫線/背景色/余白を継承する</div>
</div>
</div>継承するプロパティを強制的に継承しない方法
継承するプロパティを強制的に継承させないためには「initial」を使用します。また、一部のみ継承する場合は「unset」を併用します。
下記は継承するプロパティ「color, font-size」を強制的に継承させないようになります。
「initial」を使用すると要素「タグ」が持っている属性もクリアされるようです。下記ではP要素は本来ブロック要素であるのに「initial」を使用することでブロック要素もクリアされ1行に表示されます。
また、IE11なども対応していないため、継承をクリアするのではなくプロパティに値を再設定する方が望ましいと思われます。
<div style="color:red;font-size:150%;">
<p>あいうえお</p>
<p style="all:initial">かきくけこ</p>
<p style="all:initial;color:unset">さしすせそ</p>
<p style="all:initial;font-size:unset">たちつてと</p>
</div>あいうえお
かきくけこ
さしすせそ
たちつてと
相対値の継承には注意が必要!
継承するプロパティに相対値を設定すると相対値が重複するため注意が必要です。
下記は継承するプロパティ「font-size」に相対値「%」を使用した例になります。
相対値と絶対値は「CSSの長さ、大きさの単位」でご確認ください。
<div style="line-height: 1.5em">
<div style="font-size:90%">ここは90%のフォントサイズ
<div style="font-size:90%">ここは90%×90%=81%のフォントサイズ
<div style="font-size:90%">ここは90%×90%×90%=73%のフォントサイズ
<div style="font-size:90%">ここは90%×90%×90%×90%=66%のフォントサイズ</div>
</div>
</div>
</div>
</div>