WEBページ作成
広告
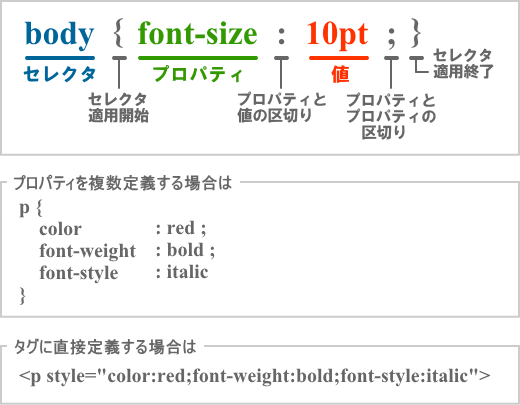
CSS(スタイルシート)の書き方
CSS(スタイルシート)はホームページのデザインを指定できます。

広告
セレクタ
セレクトには多くの書き方があります。
また、HTMLタグに直接STYLEを記載する場合は、セレクタは記載しません。
<style>
p { font-size: 10pt } /* タグ指定 */
.class { font-size: 10pt } /* CLASS指定 */
#id { font-size: 10pt } /* ID指定 */
* { font-size: 10pt } /* 全て */
p a { font-size: 10pt } /* 子要素 pタグ内のaタグ */
.class p { font-size: 10pt } /* 子要素 pタグ内のclass内のaタグ */
p.class a { font-size: 10pt } /* pタグ内のaタグ */
/* --- 直後の子要素 --- */
p > a { font-size: 10pt } /* pタグ内の直後のaタグ */
.class > p { font-size: 10pt } /* class内の直後のpタグ */
/* --- 隣接の要素 --- */
p + a { font-size: 10pt } /* pタグに隣接するaタグ */
.class + a { font-size: 10pt } /* classに隣接するaタグ */
/* --- 以降の要素 --- */
p ~ a { font-size: 10pt } /* pタグ以降のaタグ */
.class ~ p { font-size: 10pt } /* class以降のpタグ */
/* --- 擬似クラス --- */
.class:first-letter { font-size: 10pt } /* 最初の1文字 */
.class:first-line { font-size: 10pt } /* 最初の1行 */
.class:first-child { font-size: 10pt } /* 最初の要素 */
.class:nth-of-type(1) { font-size: 10pt } /* 1番目の要素 */
.class:nth-of-type(2n) { font-size: 10pt } /* 偶数番目の要素 */
.class:nth-of-type(2n+1) { font-size: 10pt } /* 奇数番目の要素 */
.class:nth-of-type(3n) { font-size: 10pt } /* 3の倍数番目の要素 */
.class:nth-of-type(3n+1) { font-size: 10pt } /* 3の倍数+1番目の要素 */
.class:hover { font-size: 10pt } /* マウスオーバー時 */
p:not(.class) { font-size: 10pt } /* 指定以外の時 */
.class:checked { font-size: 10pt } /* チェックされている時 */
/* --- 属性セレクタ --- */
p[attr] { font-size: 10pt } /* 属性「attr」を持つ時 */
p[attr="123"] { font-size: 10pt } /* 属性「attr」の値が「123」を持つ時 */
p[attr^="a"] { font-size: 10pt } /* 属性「attr」の値が「a」から始まる時 */
p[attr$="a"] { font-size: 10pt } /* 属性「attr」の値が「a」で終わる時 */
p[attr*="a"] { font-size: 10pt } /* 属性「attr」の値に「a」を含む時 */
セレクターの書き方 をご確認ください
プロパティと値
プロパティと値の間は「:」(コロン)で区切ります。最後の「;」は省略可能です。
プロパティは多くあり「スタイルシート一覧」をご確認ください。
ページTOPプロパティとプロパティの区切り
プロパティとプロパティの間は「;」(セミコロン)で区切ります。
最後の「;」(セミコロン)は省略可能です。
ページTOP使用できる文字
英字「a~z」「A~Z」、数字「0~9」、ハイフン「-」、アンダーバー「_」が使用できます。
最初の1文字は英字が必須で、大文字と小文字は区別されます。
ページTOP広告
