WEBページ作成
広告
<div> 「ブロック領域」[読み方:ディヴ]
<div>タグは、非常に多く利用されるタグです。
<div>自体には意味を持ちませんが、スタイルシートとの組み合わせで、ページの骨格を形成したり、注意文言の表示などにも利用される使用頻度の高いタグです。
| HTML規格 | HTML4.01 | HTML5 |
|---|---|---|
| 使用可否 | ○ | ○ |
広告
<div> の仕様
<div>の属性
【構文】
<div>~内容~</div>
| 属性 | 意味 | 値のサンプルなど | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| align="表題位置" | 表題(タイトル)を表示する位置 ※HTML5で廃止。スタイルシートで指定。 |
| ||||||||||
| 廃止された属性 |
|
|||||||||||
| グローバル属性 |
| |
| イベント属性 |
| |
<div>のサンプル
<div>DIV自体には意味を持ちませんが、非常に重要なタグです。</div>
DIV自体には意味を持ちませんが、非常に重要なタグです。
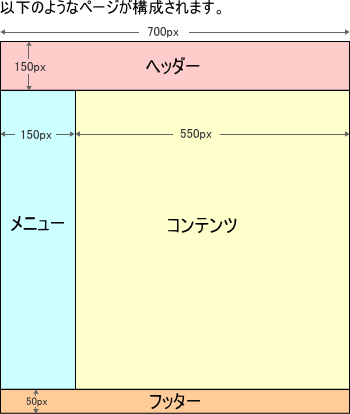
<div>を使用したページ構成のサンプル
<head><style type="text/css">
<!--
#css-wrapper {width: 700px;margin: 0 auto;} /* ページ幅:700px、中央寄せ */
#css-header {width: 700px;height: 150px;} /* ヘッダー */
#css-main {width: 700px;} /* メニュー+コンテンツ */
#css-menu {float: left;width: 150px;} /* メニュー */
#css-contents {float: left;width: 550px;} /* コンテンツ */
#css-footer {clear: both;width: 700px;height: 50px;} /* フッター */
-->
</style>
</head>
~
<div id="css-wrapper">
<div id="css-header">
~ヘッダー内容~
</div>
<div id="css-main">
<div id="css-menu">
~メニュー内容~
</div>
<div id="css-contents">
~コンテンツ内容~
</div>
</div>
<div id="css-footer">
~フッター内容~
</div>
</div>
<!--
#css-wrapper {width: 700px;margin: 0 auto;} /* ページ幅:700px、中央寄せ */
#css-header {width: 700px;height: 150px;} /* ヘッダー */
#css-main {width: 700px;} /* メニュー+コンテンツ */
#css-menu {float: left;width: 150px;} /* メニュー */
#css-contents {float: left;width: 550px;} /* コンテンツ */
#css-footer {clear: both;width: 700px;height: 50px;} /* フッター */
-->
</style>
</head>
~
<div id="css-wrapper">
<div id="css-header">
~ヘッダー内容~
</div>
<div id="css-main">
<div id="css-menu">
~メニュー内容~
</div>
<div id="css-contents">
~コンテンツ内容~
</div>
</div>
<div id="css-footer">
~フッター内容~
</div>
</div>

<div>の罫線や色の変更サンプル
<div style="color: blue; background-color:#ffeeff;border: 2px dotted red; padding: 10px;">DIV自体には意味を持ちませんが、非常に重要なタグです。</div>
DIV自体には意味を持ちませんが、非常に重要なタグです。
留意事項
広告
