WEBページ作成
広告
text-align 「横(水平)方向の文字位置」
「text-align」は文字の横(水平)方向の位置を指定します。
ブロックコンテナに有効で、SPANなどのインライン要素にはそのままでは適用できません。
| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 2.1 3.0で拡張 | ブロック コンテナ | する |
広告
text-alignの指定方法
| 構文 | |||||
|---|---|---|---|---|---|
|
text-align : left | right | center | justify | start | end | match-parent; |
|||||
| プロパティ/設定値 | 意味 | ||||
| text-align : left; | 左揃え | ||||
| text-align : right; | 右揃え | ||||
| text-align : center; | 中央揃え | ||||
| text-align : justify; | 改行時の両端揃え | ||||
| text-align : start; | 言語の開始方向(日本語や英語は右揃え)CSS3 IEは無効 |
||||
| text-align : end; | 言語の終了方向(日本語や英語は左揃え)CSS3 IEは無効 |
||||
| text-align : match-parent; | 親要素の言語方向に合わせるCSS3 | ||||
| デフォルト:「タグ毎のスタイル初期値」を参照 | |||||
text-align のサンプル
<style type="text/css">
.sample1{
margin:5px;
padding:5px;
border :1px solid #666;
width :250px;
}
.left { text-align : left; }
.center { text-align : center; }
.right { text-align : right; }
.start { text-align : start; }
.end { text-align : end; }
.justify{ text-align : justify; text-justify : inter-ideograph; } /* IE対応 */
</style>
<!-- html -->
<div class="sample1 left">text-align:left<br>[左寄せ]</div>
<div class="sample1 center">text-align:center<br>[中央寄せ]</div>
<div class="sample1 right">text-align:right<br>[右寄せ]</div>
<div class="sample1 start">text-align:start<br>[日本語は左寄せ]<br>IE無効</div>
<div class="sample1 end">text-align:end<br>[日本語は右寄せ]<br>IE無効</div>
<div class="sample1 justify">
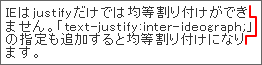
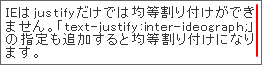
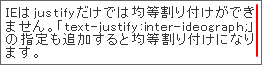
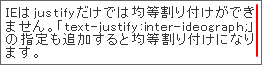
IEはjustifyだけでは均等割り付けができません。「text-justify:inter-ideograph;」の指定も追加すると均等割り付けになります。
</div>text-align:left
[左寄せ]
[左寄せ]
text-align:center
[中央寄せ]
[中央寄せ]
text-align:right
[右寄せ]
[右寄せ]
text-align:start
[日本語は左寄せ]
IE無効
[日本語は左寄せ]
IE無効
text-align:end
[日本語は右寄せ]
IE無効
[日本語は右寄せ]
IE無効
IEはjustifyだけでは均等割り付けができません。「text-justify:inter-ideograph;」の指定も追加すると均等割り付けになります。
justifyの注意点
IEは「text-align」だけでは両端合わせができません。「text-justify:inter-ideograph;」などの指定を追加することで、両端合わせができませす。
| text-align:justify | text-align:justify text-justify:inter-ideograph | |
|---|---|---|
| IE |  |
 |
| Chorme など |
 |
 |
| 関連するCSS(STYLE) | |
|---|---|
| text-decoration | 文字の装飾線の表示 |
| text-decoration-line | 文字の装飾線の位置を指定 |
| text-decoration-style | 文字の装飾線の種類を指定 |
| text-decoration-color | 文字の装飾線の色を指定 |
| text-emphasis | 圏点スタイルをまとめて指定 |
| text-emphasis-color | 圏点の色を指定 |
| text-emphasis-position | 圏点の位置を指定 |
| text-emphasis-style | 圏点の形を指定 |
| text-indent | 1行目のインデント |
| text-justify | 両端揃えの調節方法 |
| text-overflow | オーバーフローしたテキストの省略表示 |
| text-shadow | 文字の影付け |
| text-transform | 字形の変換 |
| text-underline-position | 文字下線の位置を指定 |
広告
