WEBページ作成
広告
<frameset> 「ページの分割定義」[読み方:フレームセット]
広告
<frameset> の属性
【構文】
<frameset row="10%,30%,*"></frameset>
<frameset col="100,*"></frameset>
<frameset col="100,*"></frameset>
| 属性 | 意味 | 値のサンプルなど |
|---|---|---|
| col="値,値,・・・" | 横方向に分割する設定 ピクセル、パーセント,相対比率で指定する | 「10%」「100」「*」「3*」 |
| row="値,値,・・・" | 縦方向に分割する設定 ピクセル、パーセント,相対比率で指定する | 「10%」「100」「*」「3*」 |
| グローバル属性 |
| |
| イベント属性 |
| |
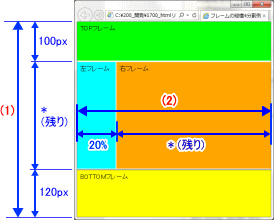
<frameset>タグのサンプル
<html lang="ja">
<head><title>フレームの縦横4分割例</title></head>
<frameset rows="100,*,120"> ← (1)
<frame src="f_top.html" name="t1">
<frameset cols="20%,*"> ← (2)
<frame src="fr_left.html" name="l1" frameborder="0">
<frame src="fr_right.html" name="r1" frameborder="0">
</frameset>
<frame src="frame_bottom.html" name="b1">
<noframes>
このページはフレームを使用しています。他のブラウザでご利用ください。
</noframes>
</frameset>
</html>
<head><title>フレームの縦横4分割例</title></head>
<frameset rows="100,*,120"> ← (1)
<frame src="f_top.html" name="t1">
<frameset cols="20%,*"> ← (2)
<frame src="fr_left.html" name="l1" frameborder="0">
<frame src="fr_right.html" name="r1" frameborder="0">
</frameset>
<frame src="frame_bottom.html" name="b1">
<noframes>
このページはフレームを使用しています。他のブラウザでご利用ください。
</noframes>
</frameset>
</html>
<html lang="ja">
<head>
<meta http-equiv="Content-Style-Type" content="text/css">
<style>
html {
height: 100%;
margin: 0;
}
body {
margin: 0;
padding-bottom: 120px;
padding-top: 100px;
}
body, .boxCal{
box-sizing: border-box;
-moz-box-sizing: border-box;
height: 100%;
overflow: auto;
}
#frTop {
background-color: lime;
height: 100px;
width: 100%;
margin-top: -100px;
padding: 5px;
}
#frBottom {
background-color: yellow;
bottom: 0;
height: 120px;
position: absolute;
width: 100%;
padding: 5px;
}
#frMiddle { }
#frLeft {
background-color:aqua;
float: left;
width: 200px;
padding: 5px;
}
#frRight {
background-color:orange;
padding: 5px;
}
</style>
<title>フレームの縦横4分割例</title>
</head>
<body>
<div id="frTop" class="boxCal">TOPフレーム</div>
<div id="frBottom" class="boxCal">BOTTOMフレーム</div>
<div id="frMiddle " class="boxCal">
<div id="frLeft" class="boxCal">左フレーム</div>
<div id="frRight" class="boxCal">右フレーム</div>
</div>
</body>
</html>
<head>
<meta http-equiv="Content-Style-Type" content="text/css">
<style>
html {
height: 100%;
margin: 0;
}
body {
margin: 0;
padding-bottom: 120px;
padding-top: 100px;
}
body, .boxCal{
box-sizing: border-box;
-moz-box-sizing: border-box;
height: 100%;
overflow: auto;
}
#frTop {
background-color: lime;
height: 100px;
width: 100%;
margin-top: -100px;
padding: 5px;
}
#frBottom {
background-color: yellow;
bottom: 0;
height: 120px;
position: absolute;
width: 100%;
padding: 5px;
}
#frMiddle { }
#frLeft {
background-color:aqua;
float: left;
width: 200px;
padding: 5px;
}
#frRight {
background-color:orange;
padding: 5px;
}
</style>
<title>フレームの縦横4分割例</title>
</head>
<body>
<div id="frTop" class="boxCal">TOPフレーム</div>
<div id="frBottom" class="boxCal">BOTTOMフレーム</div>
<div id="frMiddle " class="boxCal">
<div id="frLeft" class="boxCal">左フレーム</div>
<div id="frRight" class="boxCal">右フレーム</div>
</div>
</body>
</html>
留意事項
ページTOP広告