WEBページ作成
広告
padding 「パディングの大きさ」
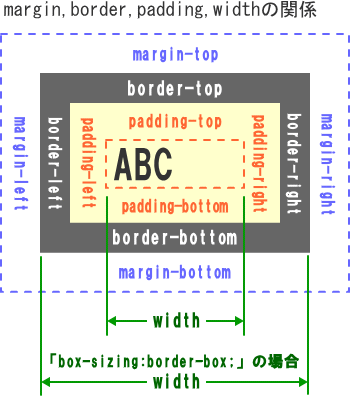
padding プロパティはパディング領域の4辺(上下左右)の設定をまとめて行うことができます。 パディング領域とは、要素の内側の内容までの余白です。

| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 2.1 | 全て | しない |
広告
padding の指定方法
| 構文 | |
|---|---|
|
padding : length ; |
1個~4個までスペースで区切って指定可能。負の値は指定不可。 1個指定は、4辺(上下左右)全てに同じ値になります。 2個指定は、1個目が上下、2個目が左右の値になります。 3個指定は、1個目が上、2個目が左右、3個目が下の値になります。 4個指定は、1個目が上、2個目が右、3個目が下、4個目が左の値になります。 |
| プロパティ/設定値 | 意味 |
|
padding: 100px; padding: 80%; padding: 20em; |
パディングを値で指定 「長さ・大きさの単位」参照 |
| デフォルト:「タグ毎のスタイル初期値」を参照 | |
padding のサンプル
<style type="text/css">
/* ----- サンプル1 --------------- */
.padding1{
padding : 20px;
border : 1px solid royalblue;
}
/* ----- サンプル2 --------------- */
.padding2{
padding-top : 20px;
padding-right : 20px;
padding-bottom : 20px;
padding-left : 20px;
border : 1px solid royalblue;
}
/* ----- サンプル3 --------------- */
.padding3{
padding : 10px 20px 30px 40px;
border : 1px solid royalblue;
}
/* ----- サンプル4 --------------- */
.padding4{
padding-top : 10px;
padding-right : 20px;
padding-bottom : 30px;
padding-left : 40px;
border : 1px solid royalblue;
}
<!-- html -->
<div class="padding1">
■paddingサンプル1■<br>padding:20px;<br>paddingpadding...paddingpadding
</div>
<div class="padding2">
■padding-xxxサンプル2■<br>
padding-top:20px;<br>padding-right:20px;<br>
padding-bottom:20px;<br>padding-left:20px;<br>
padding-top;padding-right;padding-bottom;padding-left; ...
padding-top;padding-right;padding-bottom;padding-left;
</div>
<div class="padding3">
■paddingサンプル3■<br>padding:10px; 20px; 30px; 40px;<br>paddingpadding...paddingpadding
</div>
<div class="padding4">
■padding-xxxサンプル4■<br>
padding-top:10px;<br>padding-right:20px;<br>
padding-bottom:30px;<br>padding-left:40px;<br>
padding-top;padding-right;padding-bottom;padding-left; ...
padding-top;padding-right;padding-bottom;padding-left;
</div>
■paddingサンプル1■
padding:20px;
paddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpadding
padding:20px;
paddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpadding
パディングをまとめて1個指定の場合
4辺(上下左右)のパディングが、全て20pxとなる
■padding-xxxサンプル2■
padding-top:20px;
padding-right:20px;
padding-bottom:20px;
padding-left:20px;
padding-top;padding-right;padding-bottom;padding-left;padding-top;padding-right;padding-bottom;padding-left;padding-top;padding-right;padding-bottom;padding-left;padding-top;padding-right;padding-bottom;padding-left;
padding-top:20px;
padding-right:20px;
padding-bottom:20px;
padding-left:20px;
padding-top;padding-right;padding-bottom;padding-left;padding-top;padding-right;padding-bottom;padding-left;padding-top;padding-right;padding-bottom;padding-left;padding-top;padding-right;padding-bottom;padding-left;
パディングを個別に指定の場合
4辺(上下左右)のパディングが、全て20pxとなる
■paddingサンプル3■
padding:10px 20px 30px 40px;
paddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpadding
padding:10px 20px 30px 40px;
paddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpaddingpaddingpaddingpaddingppaddingpaddingpadding
パディングをまとめて4個指定の場合
上のパディングが、10px
右のパディングが、20px
下のパディングが、30px
左のパディングが、40px
となる
■padding-xxxサンプル4■
padding-top:10px;
padding-right:20px;
padding-bottom:30px;
padding-left:40px;
padding-top;padding-right;padding-bottom;padding-left;padding-top;padding-right;padding-bottom;padding-left;padding-top;padding-right;padding-bottom;padding-left;padding-top;padding-right;padding-bottom;padding-left;
padding-top:10px;
padding-right:20px;
padding-bottom:30px;
padding-left:40px;
padding-top;padding-right;padding-bottom;padding-left;padding-top;padding-right;padding-bottom;padding-left;padding-top;padding-right;padding-bottom;padding-left;padding-top;padding-right;padding-bottom;padding-left;
パディングを個別に指定の場合
上のパディングが、10px
右のパディングが、20px
下のパディングが、30px
左のパディングが、40px
となる
| 関連するCSS(STYLE) | |
|---|---|
| margin | マージンの大きさ |
| margin-bottom | 下マージン |
| margin-left | 左マージン |
| margin-right | 右マージン |
| margin-top | 上マージン |
| padding-bottom | 下パディング |
| padding-left | 左パディング |
| padding-right | 右パディング |
| padding-top | 上パディング |
広告
