font-family 「使用するフォントの指定」
ホームページで使用するフォント種類は「font-family」で指定します。指定しないとブラウザのデフォルトフォントが使用されます。
「font」を使用するとフォント種類以外のサイズなどもまとめて指定することができます。「font」
| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 2.1 | 全て | する |
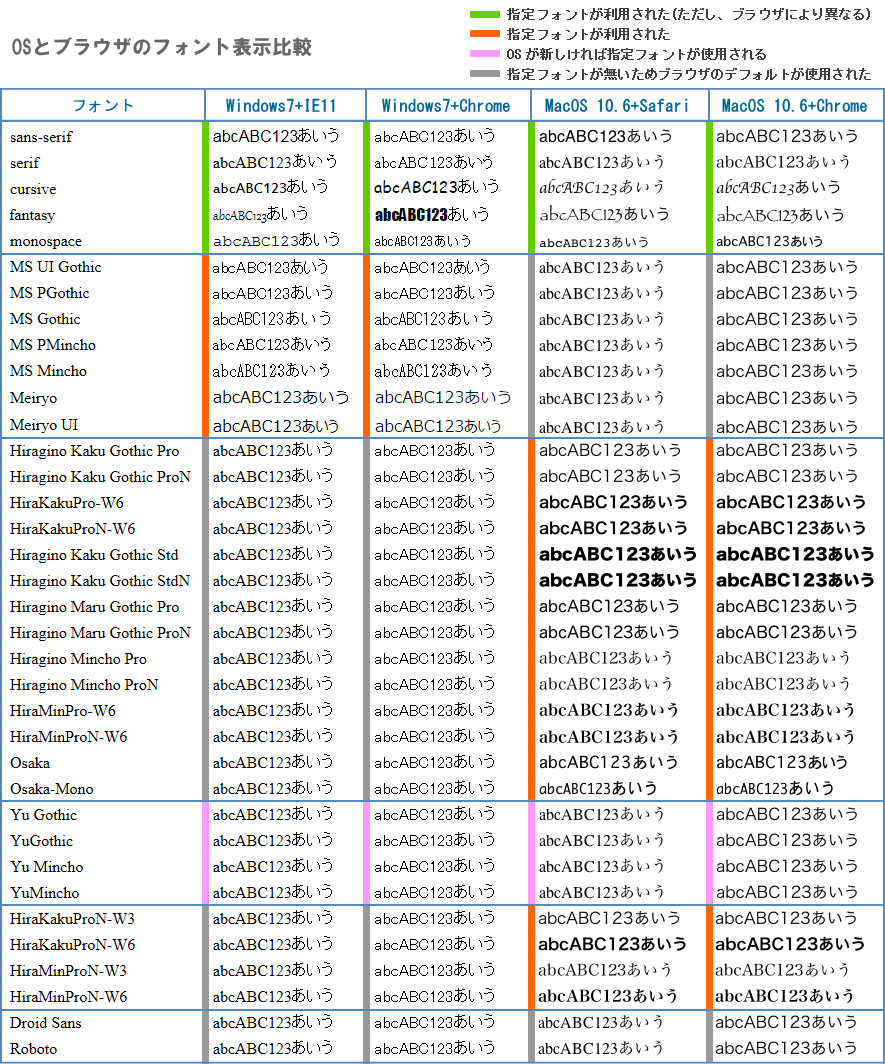
font-family のサンプル
font-familyで指定したフォントは、クライアント(パソコンやスマートフォンなど)にインストールしている必要があります。
ただ、OSやバージョンによりインストールされているフォントは異なり、fontやfont-familyでフォントを指定しても利用されない場合もあります。指定フォントが利用されない場合は、各ブラウザのデフォルトフォントが利用されます。
どの環境でも同じフォントを使用したい場合は、WEBフォント「@font-face」を使用することができますが、日本語は文字数も多くレスポンス等を考慮すると難しいと考えられます。「@font-face」
| OS | 和名 | 英名 | OSバージョン (以降) |
|---|---|---|---|
| Win | MS UI Gothic | MS UI Gothic | Windows98 |
| MS Pゴシック | MS PGothic | Windows95 | |
| MS ゴシック | MS Gothic | Windows3.1 | |
| MS P明朝 | MS PMincho | Windows95 | |
| MS 明朝 | MS Mincho | Windows3.1 | |
| メイリオ | Meiryo | Windoes Vista | |
| Meiryo UI | Meiryo UI | Windows7 | |
| Mac | ヒラギノ角ゴ Pro W3 | Hiragino Kaku Gothic Pro | MacOS X |
| ヒラギノ角ゴ ProN W3 | Hiragino Kaku Gothic ProN | MacOS X(10.5) | |
| ヒラギノ角ゴ Pro W6 | HiraKakuPro-W6 | MacOS X | |
| ヒラギノ角ゴ ProN W6 | HiraKakuProN-W6 | MacOS X(10.5) | |
| ヒラギノ角ゴ Std W8 | Hiragino Kaku Gothic Std | MacOS X | |
| ヒラギノ角ゴ StdN W8 | Hiragino Kaku Gothic StdN | MacOS X(10.5) | |
| ヒラギノ丸ゴ Pro W4 | Hiragino Maru Gothic Pro | MacOS X | |
| ヒラギノ丸ゴ ProN W4 | Hiragino Maru Gothic ProN | MacOS X(10.5) | |
| ヒラギノ明朝 Pro W3 | Hiragino Mincho Pro | MacOS X | |
| ヒラギノ明朝 ProN W3 | Hiragino Mincho ProN | MacOS X(10.5) | |
| ヒラギノ明朝 Pro W6 | HiraMinPro-W6 | MacOS X | |
| ヒラギノ明朝 ProN W6 | HiraMinProN-W6 | MacOS X(10.5) | |
| Osaka | Osaka | MacOS X | |
| Osaka-等幅 | Osaka-Mono | MacOS X | |
| Win Mac (注1) | 游ゴシック 游ゴシック体 | Yu Gothic YuGothic | Windows 8.1 MacOS X(10.9) |
| 游明朝 游明朝体 | Yu Mincho YuMincho | Windows 8.1 MacOS X(10.9) | |
| iOS (注2) | HiraKakuProN-W3 (ヒラギノ角ゴ ProN W3) | HiraKakuProN-W3 | iOS |
| HiraKakuProN-W6 (ヒラギノ角ゴ ProN W6) | HiraKakuProN-W6 | iOS | |
| HiraMinProN-W3 (ヒラギノ明朝 ProN W3) | HiraMinProN-W3 | iOS6 | |
| HiraMinProN-W6 (ヒラギノ明朝 ProN W6) | HiraMinProN-W6 | iOS6 | |
| Android | Droid Sans | Droid Sans | Android |
| Roboto | Roboto | Android4 | |
|
(注1)WindowsとMacで同じフォントが使用されるが、指定フォント名が異なる。(上段:Windows、下段:Mac) (注2)カッコ「()」のMACとフォントが使用されるが、指定フォント名が異なる。 |
|||
![]()

font-family の定義
【構文】
font-family : font-name, [font-name], [font-name], …;| font-family内のSTYLE | 設定内容 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| font-family: sans-serif; font-family: serif; font-family: cursive; font-family: fantasy; font-family: monospace; |
フォントに指定する予約語(キーワード)
|
||||||||||||
| font-family: フォント名; |
フォント名(和名or英名)を指定します。 フォント名にスペースを含む場合は「"」または「'」で囲みます。 |
font-familyを複数指定するには?
font-familyは複数指定するのが一般的です。複数指定は「,」で区切り、左から優先されます。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>font-family指定サンプル</title>
<style type="text/css">
.fontG {
/* --- 各OSのゴシック系フォントを指定する --- */
/* Windows :「メイリオ」または「MS Pゴシック」 */
/* Mac :「ヒラギノ角ゴ Pro W3」 */
/* その他 : ゴシック系フォント */
font-family: "Meiryo", "MS PGothic", "Hiragino Kaku Gothic Pro", sans-serif;
}
.fontT {
/* --- 各OSの等幅フォントを指定する --- */
/* Windows :「MS ゴシック」 */
/* Mac :「Osaka-等幅」 */
/* その他 : 等幅系フォント */
font-family: "MS Gothic", "Osaka-Mono", monospace;
}
</style>
</head>
<body>
<div class="fontG">123abcABCあいう</div>
<div class="fontT">123abcABCあいう</div>
</div>
</body>
</html>関連するCSSプロパティ
| @font-face | WEBフォントを指定する(環境に依存しないフォントの指定) |
| font | 左上の角丸を指定 |
| font-style | イタリック体(italic)、斜体(oblique)などを指定 |
| font-size | フォントの大きさを指定 |
| font-variant | 英小文字を英大文字の小さいフォントで表示することを指定 |
| font-weight | フォントの太さを指定 |
| line-height | 1行の高さを指定 |
| 関連するCSS(STYLE) | |
|---|---|
| font | 文字のデザイン |
| font-feature-settings | OpenTypeフォントの字形の切替え |
| font-kerning | 字間スペース |
| font-language-override | 言語を一時的に変更 |
| font-size | 文字の大きさ |
| font-size-adjust | 文字サイズの自動調節 |
| font-stretch | フォントの形状(幅広・幅狭) |
| font-style | 斜体のスタイル |
| font-synthesis | 太字や斜体を持たないフォントの表示方法 |
| font-variant | フォントの変換ルール |
| font-variant-alternates | 代替文字の置き換え指定 |
| font-variant-caps | 英大文字での表示制御 |
| font-variant-east-asian | 漢字の表示指定 |
| font-variant-ligatures | 合字の制御指定 |
| font-variant-numeric | 数値の表示形式指定 |
| font-variant-position | 上付き文字・下付き文字の指定 |
| font-weight | 文字の太さ |
