WEBページ作成
広告
@font-face 「Webフォントの利用」
ホームページで使用するフォントは「font」や「font-family」を使用します。ただし、実際はクライアント(パソコンやスマホなど)のフォントが使用されるため、環境によりページの見え方が変わります。
「@fomt-face」を使用すると、どの環境でも同じフォントが使用され、見た目を統一することができます。
| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 3.0 | - | - |
広告
@font-face のサンプル
<style type="text/css">
<!--
@font-face {
font-family: 'testfont';
src: url('./font/Route159-HeavyItalic.eot'),
url('./font/Route159-HeavyItalic.woff') format('woff'),
url('./font/Route159-HeavyItalic.otf') format'opentype');
}
.fontChange {
font-family: 'testfont';
font-size: 24pt;
}
-->
</style>
・・・
<div style="border: 1px solid #666;padding: 10px;">
<p style="font-size:24pt;">123abcABC</p>
<p class="fontChange">123abcABC</p>
<input type="text" value="123abcABC" class="fontChange" style="width:100%">
</div>
123abcABC
123abcABC
上記サンプルには「ドットコロン」様の「Route 159」フォントを使用しています。半角英数・記号のみに対応しており、全角文字などを入力すると通常フォントで表示されます。
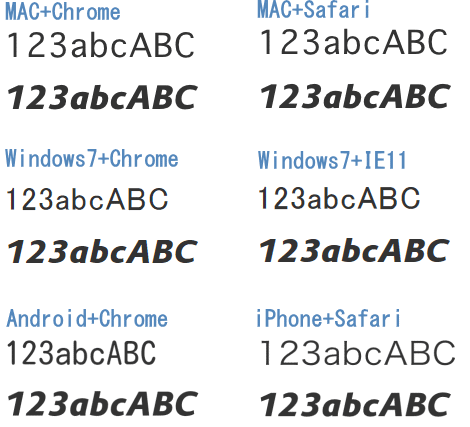
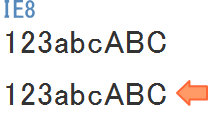
OSとブラウザでの見え方
上記サンプルを各OS(ブラウザ)で表示すると、
各上段:@font-face未使用、各下段:@font-face使用

上段の「@font-face」を使用していない場合は、見た目(文字幅や書体)が異なります。
下段の「@font-face」を使用したケースでは、環境(OSやブラウザなど)に関わりなく同じ見え方をします。
ただし、IE8など古いブラウザの場合見え方が変わる場合があります。

@font-face の定義
【構文】
@font-face {
font-family : font-name ;
src : local(フォント名) [format];
src : url(フォントファイル名) [format];
font-variant : 値;
font-stretch : 値;
font-weight : 値;
font-style : 値;
}| font-face内のSTYLE | 設定内容 |
|---|---|
| font-family: 付与するフォント名; | @font-faceで定義するフォント名を指定します。 フォント名は自由に指定できますが、既存のフォント名は避けます。 [例] userFont1 |
| src: local(フォント名) format(xxx); | ホームページを配信するサーバで使用しているフォントを使用する 場合に「local」でフォント名とformatを指定します。 複数指定する場合は「,」で区切ります。(左優先) |
| src: url(フォントファイル名) format(xxx); | 定義するフォントの格納されているURLを指定します。 複数指定する場合は「,」で区切ります。(左優先) |
| font-variant: 値 | 「font-variant」参照 ※@font-faceで定義する「font-variant」値となります。 |
| font-stretch: 値 | 「font-stretch」参照 ※@font-faceで定義する「font-stretch」値となります。 |
| font-weight: 値 | 「font-weight」参照 ※@font-faceで定義する「font-weight」値となります。 |
| font-style: 値 | 「font-style」参照 ※@font-faceで定義する「font-style」値となります。 |
フォントファイルとtype
書体(見た目)は同じでもフォントファイルには種類があり、クライアントのOSやブラウザにより使用されるフォントは異なります。
フォントの種類はコンバートツールがあり、同じ書体(見た目)のフォントファイルを複数作成することで、多くの環境(OSやブラウザ)で同じ見た目のフォントを使用することができます。
前記サンプルでは「.eot」は「IE9」、「.owff」はパソコン・モバイルの多くのブラウザで、「.otf」は「モバイルsafari」で使用されていました。
フォントを複数指定しても、ブラウザに適したフォントファイルのみが使用されます。
| format | 拡張子 | フォント意味 |
|---|---|---|
| format('woff') | .woff | WEBフォントとして最適化されたフォント形式 |
| format('truetype') | .ttf | WindowsやMacintoshで標準的に使用されているフォント形式 |
| format('opentype') | .otf .ttf | TrueTypeとPostScriptフォントの両方の総称。 PostScriptフォント形式のみをOpenTypeと呼ぶことが多い |
| format('embedded-opentype') | .eot | マイクロソフト(IE)が開発したフォント形式 |
| format('svg') | .svg .svgz | SVG形式(テキスト形式)で定義されたフォント形式 .svgzはgzip形式で圧縮されたSVG |
@font-faceを複数指定するには?
同じフォントで「太字」や「斜体」など複数の書体を定義したい場合があります。
この場合は、以下のように指定します。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>font指定サンプル</title>
<style type="text/css">
/* 標準 */
@font-face {
font-family: 'testfont';
src: url('./font/Raleway-Regular.ttf');
font-weight: normal;
font-style: normal;
}
/* 斜体 */
@font-face {
font-family: 'testfont';
src: url('./font/Raleway-Italic.ttf');
font-weight: normal;
font-style: italic;
}
/* 太字 */
@font-face {
font-family: 'testfont';
src: Raleway-Bold;
font-weight: bold;
font-style: normal;
}
/* 太字・斜体 */
@font-face {
font-family: 'testfont';
src: url('./font/Raleway-BlackItalic.ttf');
font-weight: bold;
font-style: italic;
}
div {
font-family: 'testfont';
}
</style>
</head>
<body>
<div style="border: 1px solid #666;padding: 10px;">
<div>123abcABC</div>
<div style="font-weight: bold">123abcABC</div>
<div style="font-style: italic">123abcABC</div>
<div style="font-weight: bold;font-style: italic">123abcABC</div>
</div>
</body>
</html>@font-faceのデメリット
「@font-face」は見た目を統一出来ますがデメリットもあります。ご判断のうえ利用することをお勧めします。
- 通信量が大きくなる
- 「@font-face」で指定したフォントはクライアント(パソコンやスマホなど)にダウンロードされ使用されます。このため、フォントファイルのサイズが大きい場合、通信の時間が掛かりダウンロードに時間が掛かる場合があります。
特に日本語は文字数も多くフォントファイルが数十MBとなるようなケースもあります。(前記サンプルは、英数記号のみのサイズが小さいフォントファイルを使用しています)
フォントファイルのダウンロードが完了するまで、標準フォント(font指定やOSやブラウザのの標準フォント)が使用されます。 - フォントのライセンス(著作権)
- フォントにもライセンス・著作権があります。
「@font-face」ではフォントをクライアント(パソコンやスマホなど)に配信します。再配布を許していないフォントを使用した場合は著作権違反となる場合があります。
使用するフォントの著作権や使用許諾を確認して使用する必要があります。 - 指定したフォントが使われない場合もある
- 古いブラウザや特殊な環境では指定したフォントが使用されない可能性があります。
(実際の見た目が100%統一される分けではない)
| 関連するCSS(STYLE) | |
|---|---|
| font | 文字のデザイン |
| font-family | フォント |
| font-feature-settings | OpenTypeフォントの字形の切替え |
| font-kerning | 字間スペース |
| font-language-override | 言語を一時的に変更 |
| font-size | 文字の大きさ |
| font-size-adjust | 文字サイズの自動調節 |
| font-stretch | フォントの形状(幅広・幅狭) |
| font-style | 斜体のスタイル |
| font-synthesis | 太字や斜体を持たないフォントの表示方法 |
| font-variant | フォントの変換ルール |
| font-variant-alternates | 代替文字の置き換え指定 |
| font-variant-caps | 英大文字での表示制御 |
| font-variant-east-asian | 漢字の表示指定 |
| font-variant-ligatures | 合字の制御指定 |
| font-variant-numeric | 数値の表示形式指定 |
| font-variant-position | 上付き文字・下付き文字の指定 |
| font-weight | 文字の太さ |
広告
