WEBページ作成
広告
flex-direction「flexアイテムの縦横の並び方向」
flexbox(Flexible Box Layout Model)はCSS3で導入されたレイアウトモードです。
flexboxの機能一覧
「flex-direction」は、flexbox(flexコンテナ内のflexアイテム)の横または縦の並び方向を指定します。
| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 3.0 | - | 不可 |
広告
flex-directionの指定方法
| 構文 | ||
|---|---|---|
|
display : flex; |
||
| プロパティ | 設定値 | 意味 |
|
縦横の並び方向 flex-direction: 値 |
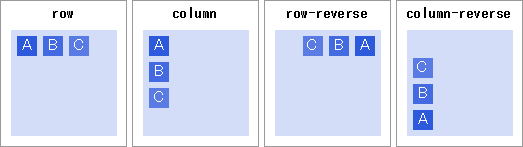
row | flexアイテムを横(左から右)に配置(デフォルト) |
| column | flexアイテムを縦(上から下)に配置 | |
| row-reverse | flexアイテムを横(右から左)に配置 | |
| column-reverse | flexアイテムを縦(下から上)に配置 | |
 | ||
flex-direction のサンプル
<style type="text/css">
/* ----- flexコンテナ ----- */
.flexbox1{
display : -webkit-box; /* old Android */
display : -webkit-flex; /* Safari etc. */
display : -ms-flexbox; /* IE10 */
display : flex;
background: #d4ddf8;
width : 230px;
height : 150px;
margin : 10px;
padding : 3px;
}
/* ----- 横(左から右) ----- */
#id1 {
-webkit-flex-direction: row; /* Safari etc. */
-ms-flex-direction : row; /* IE10 */
flex-direction : row;
}
/* ----- 縦(上から下) ----- */
#id2 {
-webkit-flex-direction: column; /* Safari etc. */
-ms-flex-direction : column; /* IE10 */
flex-direction : column;
}
/* ----- 横(右から左) ----- */
#id3 {
-webkit-flex-direction: row-reverse; /* Safari etc. */
-ms-flex-direction : row-reverse; /* IE10 */
flex-direction : row-reverse;
}
/* ----- 縦(下から上) ----- */
#id4 {
-webkit-flex-direction: column-reverse; /* Safari etc. */
-ms-flex-direction : column-reverse; /* IE10 */
flex-direction : column-reverse;
}
/* flexアイテム */
.flexbox1 > div{
margin : 3px;
width : 30px;
height : 20px;
color : #fff;
text-align : center;
line-height: 1em;
}
.contentArea{
display : inline-block;
width : 250px;
text-align: center;
border : 1px solid #999;
margin : 3px;
vertical-align:top;
}
.ca{background: #2d59dc;}
.cb{background: #436ae0;}
.cc{background: #597be3;}
.cd{background: #6f8de7;}
.ce{background: #849eeb;}
</style>
<html>
<div class="contentArea">
<p>【 row 】<br>横(左から右)</p>
<div id="id1" class="flexbox1"><div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div></div>
</div>
<div class="contentArea">
<p>【 column 】<br>縦(上から下)</p>
<div id="id2" class="flexbox1"><div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div></div>
</div>
<div class="contentArea">
<p>【 row-reverse 】<br>横(右から左)</p>
<div id="id3" class="flexbox1"><div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div></div>
</div>
<div class="contentArea">
<p>【 column-reverse 】<br>縦(下から上)</p>
<div id="id4" class="flexbox1"><div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div></div>
</div>
</html>【 row 】
横(左から右)
A
B
C
D
E
【 column 】
縦(上から下)
A
B
C
D
E
【 row-reverse 】
横(右から左)
A
B
C
D
E
【 column-reverse 】
縦(下から上)
A
B
C
D
E
「flex-direction」はflexboxの機能の一部となります。通常は他の機能と組み合わせて利用されます。
以下にて「flexbox」の機能をご確認ください。
flexboxの機能一覧
ベンダープレフィックスの使用
flexboxはCSS3で定義されています。このため、一部ブラウザによっては正常に動作しません。
対応状況→http://caniuse.com/#search=flex
このため、ベンダーフレックス「-webkit-」「-ms-」を利用した方が対応範囲が広がります。(上記サンプル参照)
| 関連するCSS(STYLE) | |
|---|---|
| align-content | コンテナ内の行の揃え方 |
| align-items | コンテナ内の垂直方向の揃え方 |
| align-self | flexコンテナの垂直(縦)位置を個別に指定 |
| flex | flex-grow,flex-shrink,flex-basisをまとめて指定 |
| flex-basis | flexboxアイテムの幅を調整 |
| flex-flow | flex-directionとflex-wrapまとめて指定 |
| flex-grow | flexboxアイテムの自動幅調整(伸ばす) |
| flex-shrink | flexboxアイテムの自動幅調整(縮む) |
| flex-wrap | flexboxアイテムの折り返し |
| justify-content | コンテナ内の水平方向の揃え方 |
| order | flexコンテナ内の並び順 |
| display | ボックスの種類 |
| direction | 書字方向 |
| unicode-bidi | 双方向アルゴリズムの変更 |
| writing-mode | 文字の縦書き |
広告
