WEBページ作成
広告
writing-mode 「文字の縦書きなどの方向」
writing-modeは、文字の縦書きを行う場合に使用します。
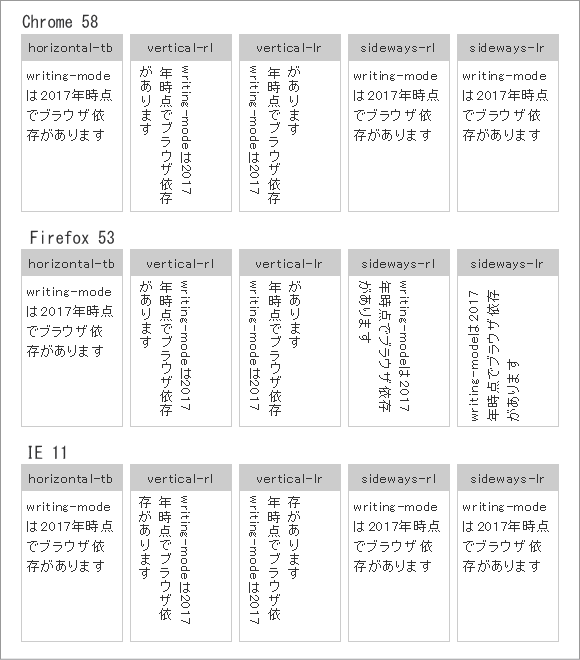
ブラウザ依存があり、ベンダープレフィックス対応する必要があります。
また、IEでは設定値も独自となりますのでご注意ください。
| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 3.0 | 全て | する |
広告
writing-modeの指定方法
| 構文 | |
|---|---|
|
writing-mode : 文字方向; |
|
| プロパティ | 意味 |
| writing-mode: horizontal-tb; | 文字方向:左から右、上から下、横書き IEは「lr-tb」 |
| writing-mode: vertical-rl; | 文字方向:右から左、上から下、縦書き IEは「tb-rl」 |
| writing-mode: vertical-lr; | 文字方向:左から右、上から下、縦書き IEは「tb-lr」 |
| writing-mode: sideways-rl; | 文字方向:右から左、上から下、横文字の縦書き 一部のブラウザのみ対応 |
| writing-mode: sideways-lr; | 文字方向:左から右、下から上、横文字の縦書き 一部のブラウザのみ対応 |
|
デフォルトはブラウザにより異なります。現在使用中のブラウザのデフォルトは「タグ毎のスタイル初期値」を参照 |
|
writing-mode のサンプル
<style type="text/css">
.writing-sample{
display : inline-block;
border : 1px solid #ccc;
width : 100px;
margin : 1px;
vertical-align : top;
}
.writing-sample p{
text-align : center;
background-color : #ccc;
margin : 0;
padding : 3px 0;
}
.writing-sample div{
height : 140px;
padding : 5px;
}
.tb{
-ms-writing-mode : lr-tb;
-webkit-writing-mode : horizontal-tb;
writing-mode : horizontal-tb;
}
.vrl{
-ms-writing-mode : tb-rl;
-webkit-writing-mode : vertical-rl;
writing-mode : vertical-rl;
}
.vlr{
-ms-writing-mode : tb-lr;
-webkit-writing-mode : vertical-lr;
writing-mode : vertical-lr;
}
.srl{
-ms-writing-mode : bt-rl;
-webkit-writing-mode : sideways-rl;
writing-mode : sideways-rl;
}
.slr{
-ms-writing-mode : bt-lr;
-webkit-writing-mode : sideways-lr;
writing-mode : sideways-lr;
}
</style>
<!-- html -->
<div class="writing-sample">
<p>horizontal-tb</p>
<div class="tb">writing-modeは2017年時点でブラウザ依存があります</div>
</div>
<div class="writing-sample">
<p>vertical-rl</p>
<div class="vrl">writing-modeは2017年時点でブラウザ依存があります</div>
</div>
<div class="writing-sample">
<p>vertical-lr</p>
<div class="vlr">writing-modeは2017年時点でブラウザ依存があります</div>
</div>
<div class="writing-sample">
<p>sideways-rl</p>
<div class="srl">writing-modeは2017年時点でブラウザ依存があります</div>
</div>
<div class="writing-sample">
<p>sideways-lr</p>
<div class="slr">writing-modeは2017年時点でブラウザ依存があります</div>
</div>
horizontal-tb
writing-modeは2017年時点でブラウザ依存があります
vertical-rl
writing-modeは2017年時点でブラウザ依存があります
vertical-lr
writing-modeは2017年時点でブラウザ依存があります
sideways-rl
writing-modeは2017年時点でブラウザ依存があります
sideways-lr
writing-modeは2017年時点でブラウザ依存があります
ブラウザにより見え方は異なりますのでご注意ください。

| 関連するCSS(STYLE) | |
|---|---|
| direction | 書字方向 |
| flex-direction | flexboxアイテムの配置(縦/横) |
| unicode-bidi | 双方向アルゴリズムの変更 |
広告
