WEBページ作成
広告
margin 「マージンの大きさ」
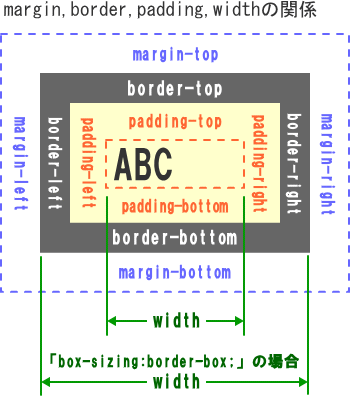
margin プロパティはマージン領域の4辺(上下左右)の設定をまとめて行うことができます。 マージン領域とは、要素と要素の間の余白です。

| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 2.1 | 全て | しない |
広告
margin の指定方法
| 構文 | |
|---|---|
|
margin : length ; |
1個~4個までスペースで区切って指定可能。負の値も指定可能。 1個指定は、4辺(上下左右)全てに同じ値になります。 2個指定は、1個目が上下、2個目が左右の値になります。 3個指定は、1個目が上、2個目が左右、3個目が下の値になります。 4個指定は、1個目が上、2個目が右、3個目が下、4個目が左の値になります。 |
| プロパティ/設定値 | 意味 |
|
margin: 100px; margin: 80%; margin: 20em; |
マージンを値で指定 「長さ・大きさの単位」参照 |
| デフォルト:「タグ毎のスタイル初期値」を参照 | |
margin のサンプル
<style type="text/css">
/* ----- サンプル1 --------------- */
.margin1{
margin : 30px;
}
.margin2{
margin-top : 30px;
margin-right : 30px;
margin-bottom : 30px;
margin-left : 30px;
}
/* ----- サンプル2 --------------- */
.margin3{
margin : 10px 20px 30px 40px;
}
.margin4{
margin-top : 10px;
margin-right : 20px;
margin-bottom : 30px;
margin-left : 40px;
}
/* ----- サンプル3 --------------- */
.margin5{
margin : -10px;
}
<!-- html -->
<div>
■marginサンプル1■
<div class="margin1">
【マージンをまとめて指定】<br>margin:30px;
</div>
<div class="margin2">
【マージンを個別に指定】<br>
margin-top:30px;<br>margin-right:30px;<br>
margin-bottom:30px;<br>margin-left:30px;<br>
</div>
</div>
<div>
■marginサンプル2■
<div class="margin3">
【マージンをまとめて指定】<br>margin:10px; 20px; 30px; 40px;<
</div>
<div class="margin4">
【マージンを個別に指定】<br>
margin-top:10px;<br>margin-right:20px;<br>
margin-bottom:30px;<br>margin-left:40px;<br>
</div>
</div>
<div>
■marginサンプル3■
<div class="margin1">
【マージンに正の値を指定】<br>margin:30px;
</div>
<div class="margin5">
【マージンに負の値を指定】<br>margin:-10px;
</div>
</div>
■marginサンプル1■
【マージンをまとめて指定】
margin:30px;
margin:30px;
【マージンを個別に指定】
margin-top:30px;
margin-right:30px;
margin-bottom:30px;
margin-left:30px;
margin-top:30px;
margin-right:30px;
margin-bottom:30px;
margin-left:30px;
4辺のマージンに同じ値を指定の場合
4辺(上下左右)のマージンが、全て30pxとなる
上下に隣接するマージンは、
相殺され大きい値のみが適用されます。
※マージンが相殺されるケースを参照ください。
■marginサンプル2■
【マージンをまとめて指定】
margin:10px 20px 30px 40px;
margin:10px 20px 30px 40px;
【マージンを個別に指定】
margin-top:10px;
margin-right:20px;
margin-bottom:30px;
margin-left:40px;
margin-top:10px;
margin-right:20px;
margin-bottom:30px;
margin-left:40px;
4辺のマージンにそれぞれ値を指定の場合
上のマージンが、10px
右のマージンが、20px
下のマージンが、30px
左のマージンが、40px
となる
■marginサンプル3■
【マージンに正の値を指定】
margin:30px;
margin:30px;
【マージンに負の値を指定】
margin:-10px;
margin:-10px;
マージンに負の値を指定の場合
親要素からはみ出して表示される。
上下に隣接するマージンは、
上下のマージンを加算した値となる
関連するCSSプロパティ
| margin-bottom | 下マージン |
| margin-left | 左マージン |
| margin-right | 右マージン |
| margin-top | 上マージン |
| 関連するCSS(STYLE) | |
|---|---|
| margin-bottom | 下マージン |
| margin-left | 左マージン |
| margin-right | 右マージン |
| margin-top | 上マージン |
| padding | パディングの大きさ |
| padding-bottom | 下パディング |
| padding-left | 左パディング |
| padding-right | 右パディング |
| padding-top | 上パディング |
| 関連するHTMLタグ | |
|---|---|
| spacer | スペース挿入 |
広告
