WEBページ作成
広告
order「flexアイテムの並び順」
flexbox(Flexible Box Layout Model)はCSS3で導入されたレイアウトモードです。
flexboxの機能一覧
「order」は、flexbox(flexコンテナ内のflexアイテム)の並び順を指定します。
| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 3.0 | - | 不可 |
広告
orderの指定方法
| 構文 | ||
|---|---|---|
|
display : flex; |
||
| プロパティ | 設定値 | 意味 |
|
アイテムの並び順 order: 値 |
数値 | flexboxアイテムの並び順(表示順) ※初期値は「0」で記述順 ※マイナス不可 |
 | ||
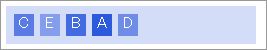
order のサンプル
<style type="text/css">
/* ----- flexコンテナ ----- */
.flexbox1{
display : -webkit-box; /* old Android */
display : -webkit-flex; /* Safari etc. */
display : -ms-flexbox; /* IE10 */
display : flex;
background-color : #d4ddf8;
width : 240px;
height : 40px;
margin : 10px;
padding : 3px;
}
/* ----- flexアイテム ----- */
.flexbox1 > div{
margin : 3px;
width : 40px;
min-height: 30px;
color : #fff;
text-align: center;
line-height:30px;
}
.ca{background: #2d59dc;}
.cb{background: #436ae0;}
.cc{background: #597be3;}
.cd{background: #6f8de7;}
.ce{background: #849eeb;}
</style>
<html>
<div class="flexbox1">
<div style="order:2" class="ca">A</div>
<div style="order:1" class="cb">B</div>
<div class="cc">C</div>
<div style="order:3" class="cd">D</div>
<div class="ce">E</div>
</div>
</html>A
B
C
D
E
「order」が指定されていない場合は「order:0」と認識されます。
「order」はflexboxの機能の一部となります。通常は他の機能と組み合わせて利用されます。
以下にて「flexbox」の機能をご確認ください。
flexboxの機能一覧
ベンダープレフィックスの使用
flexboxはCSS3で定義されています。このため、一部ブラウザによっては正常に動作しません。
対応状況→http://caniuse.com/#search=flex
このため、ベンダーフレックス「-webkit-」「-ms-」を利用した方が対応範囲が広がります。(上記サンプル参照)
| 関連するCSS(STYLE) | |
|---|---|
| align-content | コンテナ内の行の揃え方 |
| align-items | コンテナ内の垂直方向の揃え方 |
| align-self | flexコンテナの垂直(縦)位置を個別に指定 |
| flex | flex-grow,flex-shrink,flex-basisをまとめて指定 |
| flex-basis | flexboxアイテムの幅を調整 |
| flex-direction | flexboxアイテムの配置(縦/横) |
| flex-flow | flex-directionとflex-wrapまとめて指定 |
| flex-grow | flexboxアイテムの自動幅調整(伸ばす) |
| flex-shrink | flexboxアイテムの自動幅調整(縮む) |
| flex-wrap | flexboxアイテムの折り返し |
| justify-content | コンテナ内の水平方向の揃え方 |
| display | ボックスの種類 |
広告
