<div>「ブロック領域(sample)」
※余白を指定して、<div>ボックスを表示する
余白は、"margin"および"padding"で指定します。
ボックスを上下に並べて配置する場合に、marginが相殺されたり、float指定後にmarginが効かないなど、marginの指定には注意が必要です。
ボックスを上下に並べて配置する場合に、marginが相殺されたり、float指定後にmarginが効かないなど、marginの指定には注意が必要です。
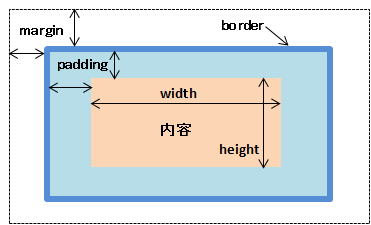
ボックスの基本構造

【ボックスに必要なプロパティ】
- margin:
ボーダーと他のボックスとの余白の長さ - boder:
枠線の太さ、スタイル、色 - padding:
内容とボーダーの間の余白の長さ - width:
内容の横幅(border、paddingは含まない) - height:
内容の高さ(border、paddingは含まない)
マージンが相殺されるケース

【①隣接するマージンが相殺されるケース】
上下に隣接するボックスのマージンは、上下の
マージンの合計ではなく、大きい方の値のみが
適用されます。
但し、マージンが負の値の場合、足し算した値が
適用されます。
※左右に隣接するボックスのマージンは、相殺
されません。

【②親子のマージンが相殺されるケース】
親子で隣接するボックスのマージンは、
マージンの合計ではなく、大きい方の値のみが
適用されます。
親子のボックスの上にボックスが隣接する場合、
上記①隣接するマージンが相殺されるケースと
同様に相殺されます。
⇒y,A,Bボックスのマージンの最大値が
適用されます
※親ボックスに要素、border、paddingの
いずれかががある場合、隣接ではないので、
相殺されません。
マージンが効かないケース

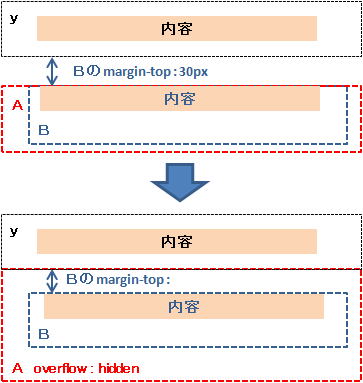
【①親子の子のマージンが効かないケース】
親子の子のみマージン指定をした場合、
子のマージンなしで、親のマージンの様に
表示されます。
(マージンの相殺と同様の現象)
親子の子のみ指定したマージンを、
子のマージンとして認識させる方法
Aボックス(親)にoverflow:hiddenを指定し、
Aボックス(親)を確立させる事で、
Bボックス(子)のマージンは、Aボックス(親)
が始点となります。

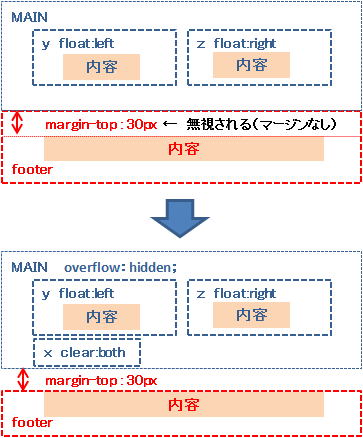
【②float指定要素の後のマージンが
効かないケース】
float指定された要素の後のマージンは、
無視されます
MAINボックスの子(yボックス、zボックス)に
floatを指定し、footerボックスにマージン指定
すると、footerのマージンは無視され、
MAINボックスとfooterボックスは余白なしで
表示されます。
float指定された要素の後のマージンを、
認識させる方法
下記いずれかの方法で、floatを解除し、マージン
の始点を確定します。
・MAINボックス(float指定要素の親)に
overflow:hiddenを指定する。
・MAINボックスの最後にclearプロパティの要素を
追加する。
留意事項
- marginを指定している要素にfloatを指定した場合、マージンは相殺されません。
- float指定はそれ以降の挙動に影響をあたえるため、floatの解除のタイミングは注意が必要です。
- marginとclearを同時に指定すると、marginは無効となります。