WEBページ作成
広告
justify-content「flexアイテムの水平方向の揃え方」
flexbox(Flexible Box Layout Model)はCSS3で導入されたレイアウトモードです。
flexboxの機能一覧
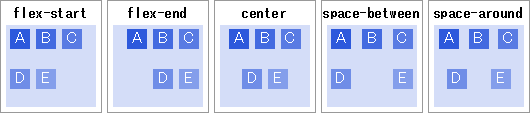
「justify-content」は、flexbox(flexコンテナ内のflexアイテム)の水平方向の揃え方を指定します。
| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 3.0 | - | 不可 |
広告
justify-contentの指定方法
| 構文 | ||
|---|---|---|
|
display : flex; |
||
| プロパティ | 設定値 | 意味 |
|
水平方向の揃え方 justify-content: 値 |
flex-start | 左揃え(flex-directionが縦の場合は上揃え) |
| flex-end | 右揃え(flex-directionが縦の場合は下揃え) | |
| center | 中央揃え | |
| space-between | 均等間隔(両端余白なし) | |
| space-around | 均等間隔(両端も均等に含め余白あり) | |
 | ||
justify-content のサンプル
<style type="text/css">
/* ----- flexコンテナ ----- */
.flexbox1{
display : -webkit-box; /* old Android */
display : -webkit-flex; /* Safari etc. */
display : -ms-flexbox; /* IE10 */
display : flex;
-webkit-flex-flow : row wrap; /* Safari etc. */
-ms-flex-flow : row wrap; /* IE */
flex-flow : row wrap; /* = flex-direction:row;flex-wrap:wrap; */
background: #d4ddf8;
width : 150px;
height : 120px;
margin : 10px;
padding : 3px;
}
/* ----- 左揃え ----- */
#id1 {
-webkit-justify-content: flex-start; /* Safari etc. */
-ms-justify-content : flex-start; /* IE10 */
justify-content : flex-start;
}
/* ----- 右揃え ----- */
#id2 {
-webkit-justify-content: flex-end; /* Safari etc. */
-ms-justify-content : flex-end; /* IE10 */
justify-content : flex-end;
}
/* ----- 中央揃え ----- */
#id3 {
-webkit-justify-content: center; /* Safari etc. */
-ms-justify-content : center; /* IE10 */
justify-content : center;
}
/* ----- 均等間隔(両端余白なし) ----- */
#id4 {
-webkit-justify-content: space-between; /* Safari etc. */
-ms-justify-content : space-between; /* IE10 */
justify-content : space-between;
}
/* ----- 均等間隔(両端も均等に含め余白あり) ----- */
#id5 {
-webkit-justify-content: space-around; /* Safari etc. */
-ms-justify-content : space-around; /* IE10 */
justify-content : space-around;
}
/* ----- flexアイテム ----- */
.flexbox1 > div{
margin : 3px;
width : 40px;
height : 30px;
color : #fff;
text-align: center;
line-height:30px;
}
.contentArea{
display : inline-block;
width : 175px;
text-align: center;
border : 1px solid #999;
margin : 3px;
vertical-align:top;
}
.ca{background: #2d59dc;}
.cb{background: #436ae0;}
.cc{background: #597be3;}
.cd{background: #6f8de7;}
.ce{background: #849eeb;}
</style>
<html>
<div class="contentArea">
<p>【 flex-start 】<br>左揃え/上揃え</p>
<div id="id1" class="flexbox1"><div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div></div>
</div>
<div class="contentArea">
<p>【 flex-end 】<br>右揃え/下揃え</p>
<div id="id2" class="flexbox1"><div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div></div>
</div>
<div class="contentArea">
<p>【 center 】<br>中央揃え</p>
<div id="id3" class="flexbox1"><div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div></div>
</div>
<div class="contentArea">
<p>【 space-between 】<br>均等(余白なし)</p>
<div id="id4" class="flexbox1"><div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div></div>
</div>
<div class="contentArea">
<p>【 space-around 】<br>均等(余白あり)</p>
<div id="id5" class="flexbox1"><div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div></div>
</div>
</html>【 flex-start 】
左揃え/上揃え
A
B
C
D
E
【 flex-end 】
右揃え/下揃え
A
B
C
D
E
【 center 】
中央揃え
A
B
C
D
E
【 space-between 】
均等(余白なし)
A
B
C
D
E
【 space-around 】
均等(余白あり)
A
B
C
D
E
「justify-content」はflexboxの機能の一部となります。通常は他の機能と組み合わせて利用されます。
以下にて「flexbox」の機能をご確認ください。
flexboxの機能一覧
ベンダープレフィックスの使用
flexboxはCSS3で定義されています。このため、一部ブラウザによっては正常に動作しません。
対応状況→http://caniuse.com/#search=flex
このため、ベンダーフレックス「-webkit-」「-ms-」を利用した方が対応範囲が広がります。(上記サンプル参照)
| 関連するCSS(STYLE) | |
|---|---|
| align-content | コンテナ内の行の揃え方 |
| align-items | コンテナ内の垂直方向の揃え方 |
| align-self | flexコンテナの垂直(縦)位置を個別に指定 |
| flex | flex-grow,flex-shrink,flex-basisをまとめて指定 |
| flex-basis | flexboxアイテムの幅を調整 |
| flex-direction | flexboxアイテムの配置(縦/横) |
| flex-flow | flex-directionとflex-wrapまとめて指定 |
| flex-grow | flexboxアイテムの自動幅調整(伸ばす) |
| flex-shrink | flexboxアイテムの自動幅調整(縮む) |
| flex-wrap | flexboxアイテムの折り返し |
| order | flexコンテナ内の並び順 |
| display | ボックスの種類 |
広告
