height「高さ」
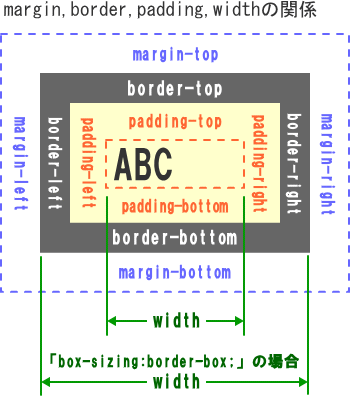
heightは要素の高さを指定します。通常はmargin,padding,boderを含まない要素の高さとなりますが、box-sizingの指定によりpaddingやborderを含んだ高さに指定することも出来ます。

| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 2.1 | 全て | しない |
heightの指定方法
| 構文 | |
|---|---|
|
height : 値 | auto ; |
|
| プロパティ/設定値 | 意味 |
|
height: 100px; height: 80%; height: 20em; |
要素の高さを値で指定 「長さ・大きさの単位」参照 |
| height: auto; | ブラウザに委ねる 「height:100%」とは意味が異なる |
| デフォルト:「タグ毎のスタイル初期値」を参照 | |
heightのサンプル
<style type="text/css">
/* ----- サンプル1 --------------- */
.boxsizing1{
width : 210px;
height : 110px;
border : 10px solid royalblue;
margin : 10px;
padding : 15px;
}
/* ----- サンプル2 --------------- */
.boxsizing2{
box-sizing : border-box;
width : 210px;
height : 110px;
border : 10px solid royalblue;
margin : 10px;
padding : 15px;
}
<!-- html -->
<div class="boxsizing1">
■content-boxサンプル■<br>width:210px;<br>height:110px;<br>box-sizingの指定なし
</div>
<div class="boxsizing2">
■border-boxサンプル■<br>width:210px;<br>height:110px;<br>box-sizing:border-box;
</div>width:210px;
height:110px;
box-sizingの指定なし
【実際の幅】
260px
= width:210px+(padding:15px×2)+(border:10px×2)
マージンも含めると280pxとなる
【実際の高さ】
160px
= width:110px+(padding:15px×2)+(border:10px×2)
マージンも含めると180pxとなる
width:210px;
height:110px;
box-sizing:border-box;
【実際の幅】
width:210px
マージンも含めると230pxとなる
【実際の高さ】
width:110px
マージンも含めると130pxとなる
height:100% とheight:auto の違い
<style type="text/css">
/* ----- 親要素 ---------- */
.oya1{
box-sizing: border-box;
border : solid 1px #fff;
width : 200px;
height : 130px;
background-color:lightblue;
}
/* ----- サンプル1 --------------- */
.auto1{
width : 100%;
height : 100%;
border : 10px solid royalblue;
margin : 10px;
padding: 15px;
}
/* ----- サンプル2 --------------- */
.auto2{
width : auto;
height : auto;
border : 10px solid royalblue;
margin : 10px;
padding: 15px;
}
<!-- html -->
<div class="oya1"> <!-- 親要素 -->
<div class="auto1">
■sample2-1■<br>width:100%;<br>height:100%;
</div>
</div>
<div class="oya1"> <!-- 親要素 -->
<div class="auto2">
■sample2-2■<br>width:auto;<br>height:auto;
</div>
</div>
<div class="oya1"> <!-- 親要素 -->
<table class="auto1">
<tr>
<td>
■sample2-3■<br>width:100%;<br>height:100%;
</td>
</tr>
</table>
</div>
<div class="oya1"> <!-- 親要素 -->
<table class="auto2">
<tr>
<td>
■sample2-4■<br>width:auto;<br>height:auto;
</td>
</tr>
</table>
</div>width:100%;
height:100%;
【実際の幅】
250px
= 親要素の幅(width:200px)
+(padding:15px×2)+(border:10px×2)
マージンも含めると270pxとなる
【実際の高さ】
180px
= 親要素の幅(height:130px)
+(padding:15px×2)+(border:10px×2)
マージンも含めると200pxとなる
width:auto;
height:auto;
【実際の幅】
180px
= 親要素の幅(width:200px)-(margin:10px×2)
マージンも含めると200pxとなる
【実際の高さ】
約90px
= 要素の文字の高さ
+(padding:15px×2)+(border:10px×2)
マージンも含めると約110pxとなる
|
■sample2-3■ width:100%; height:100%; |
【実際の幅】
200px
= 親要素の幅(width:200px)
マージンも含めると220pxとなる
【実際の高さ】
130px
= 親要素の幅(height:130px)
マージンも含めると約150pxとなる
|
■sample2-4■ width:250px; height:auto; |
【実際の幅】
約160px
= <td>内の文字幅+(padding:15px×2)+(border:10px×2)
マージンも含めると約180pxとなる
【実際の高さ】
約90px
= 要素の文字の高さ
+(padding:15px×2)+(border:10px×2)
マージンも含めると約110pxとなる
| 関連するCSS(STYLE) | |
|---|---|
| line-height | 行の高さ |
| max-height | 高さの最大値 |
| min-height | 高さの最小値 |
