WEBページ作成
広告
align-items「flexアイテムの垂直方向の揃え方」
flexbox(Flexible Box Layout Model)はCSS3で導入されたレイアウトモードです。
flexboxの機能一覧
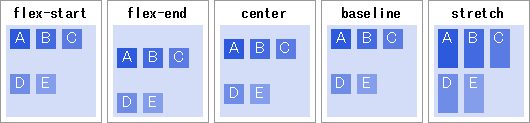
「align-items」は、flexbox(flexコンテナ内のflexアイテム)の垂直方向の揃え方を指定します。
| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 3.0 | - | 不可 |
広告
align-itemsの指定方法
| 構文 | ||
|---|---|---|
|
display : flex; |
||
| プロパティ | 設定値 | 意味 |
|
垂直方向の揃え方 align-items: 値 |
flex-start | 上揃え(flex-directionが縦の場合は左揃え) |
| flex-end | 下揃え(flex-directionが縦の場合は右揃え) | |
| center | 中央揃え | |
| baseline | ベースラインに合わせる | |
| stretch | flexboxアイテムの高さに合わせて自動調整 | |
 | ||
align-items のサンプル
<style type="text/css">
/* ----- flexコンテナ ----- */
.flexbox1{
display : -webkit-box; /* old Android */
display : -webkit-flex; /* Safari etc. */
display : -ms-flexbox; /* IE10 */
display : flex;
-webkit-flex-flow : row wrap; /* Safari etc. */
-ms-flex-flow : row wrap; /* IE */
flex-flow : row wrap; /* = flex-direction:row;flex-wrap:wrap; */
background-color : #d4ddf8;
width : 150px;
height : 120px;
margin : 10px;
padding : 3px;
}
/* ----- 上揃え ----- */
#id1 {
-webkit-align-items: flex-start; /* Safari etc. */
-ms-align-items : flex-start; /* IE10 */
align-items : flex-start;
}
/* ----- 下揃え ----- */
#id2 {
-webkit-align-items: flex-end; /* Safari etc. */
-ms-align-items : flex-end; /* IE10 */
align-items : flex-end;
}
/* ----- 中央揃え ----- */
#id3 {
-webkit-align-items: center; /* Safari etc. */
-ms-align-items : center; /* IE10 */
align-items : center;
}
/* ----- ベースラインに合わせる ----- */
#id4 {
-webkit-align-items: baseline; /* Safari etc. */
-ms-align-items : baseline; /* IE10 */
align-items : baseline;
}
/* ----- 高さ自動調整 ----- */
#id5 {
-webkit-align-items: stretch; /* Safari etc. */
-ms-align-items : stretch; /* IE10 */
align-items : stretch;
}
/* ----- flexアイテム ----- */
.flexbox1 > div{
margin : 3px;
width : 40px;
min-height : 30px;
color : #fff;
text-align : center;
line-height:30px;
}
.contentArea{
display : inline-block;
width : 175px;
text-align: center;
border : 1px solid #999;
margin : 3px;
vertical-align:top;
}
.ca{background: #2d59dc;}
.cb{background: #436ae0;}
.cc{background: #597be3;}
.cd{background: #6f8de7;}
.ce{background: #849eeb;}
</style>
<html>
<div class="contentArea">
<p>【 flex-start 】<br>上揃え</p>
<div id="id1" class="flexbox1"><div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div></div>
</div>
<div class="contentArea">
<p>【 flex-end 】<br>下揃え</p>
<div id="id2" class="flexbox1"><div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div></div>
</div>
<div class="contentArea">
<p>【 center 】<br>中央揃え</p>
<div id="id3" class="flexbox1"><div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div></div>
</div>
<div class="contentArea">
<p>【 baseline 】<br>ベースライン合わせ</p>
<div id="id4" class="flexbox1"><div class="ca">A</div><div class="cb" style="padding-top:5px;padding-bottom:10px;">B</div><div class="cc">C</div><div class="cd" style="line-height:20px;">D</div><div class="ce">E</div></div>
</div>
<div class="contentArea">
<p>【 stretch 】<br>高さを自動調整</p>
<div id="id5" class="flexbox1"><div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div></div>
</div>
<div class="contentArea">
<p>【 space-between 】<br>均等(余白なし)</p>
<div id="id4" class="flexbox1"><div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div></div>
</div>
<div class="contentArea">
<p>【 space-around 】<br>均等(余白あり)</p>
<div id="id5" class="flexbox1"><div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div></div>
</div>
</html>【 flex-start 】
上揃え
A
B
C
D
E
【 flex-end 】
下揃え
A
B
C
D
E
【 center 】
中央揃え
A
B
C
D
E
【 baseline 】
ベースライン合わせ
A
B
C
D
E
【 stretch 】
高さを自動調整
A
B
C
D
E
「align-items」はflexboxの機能の一部となります。通常は他の機能と組み合わせて利用されます。
以下にて「flexbox」の機能をご確認ください。
flexboxの機能一覧
ベンダープレフィックスの使用
flexboxはCSS3で定義されています。このため、一部ブラウザによっては正常に動作しません。
対応状況→http://caniuse.com/#search=flex
このため、ベンダーフレックス「-webkit-」「-ms-」を利用した方が対応範囲が広がります。(上記サンプル参照)
| 関連するCSS(STYLE) | |
|---|---|
| align-content | コンテナ内の行の揃え方 |
| align-self | flexコンテナの垂直(縦)位置を個別に指定 |
| flex | flex-grow,flex-shrink,flex-basisをまとめて指定 |
| flex-basis | flexboxアイテムの幅を調整 |
| flex-direction | flexboxアイテムの配置(縦/横) |
| flex-flow | flex-directionとflex-wrapまとめて指定 |
| flex-grow | flexboxアイテムの自動幅調整(伸ばす) |
| flex-shrink | flexboxアイテムの自動幅調整(縮む) |
| flex-wrap | flexboxアイテムの折り返し |
| justify-content | コンテナ内の水平方向の揃え方 |
| order | flexコンテナ内の並び順 |
| display | ボックスの種類 |
広告
