WEBページ作成
広告
<input type="week"> 「週入力」
<input type="week">は、週(年初からの通し週)を入力する場合に使用します。
| HTML規格 | HTML4.01 | HTML5 |
|---|---|---|
| 使用可否 | × | ○ |
<input type="week">は、HTML5以降に追加されたました
| ブラウザ別の対応状況 |
|---|
| 下記サイトで確認できます。 「Can I use」(英語のサイトです) |
広告
<input type="week">の属性
【構文】
ページTOP
<input type="week" min="2014-W01" max="2014-W21" ・・・>
| 属性 | 意味 | 値のサンプルなど | ||||||
|---|---|---|---|---|---|---|---|---|
| name="固有名" | 入力に付ける固有名 | "text1" | ||||||
| value="値" | 初期値の表示 形式:YYYY-Wxx | "2014-W38" | ||||||
| min="数値" | 入力できる最小年月(YYYY-Wxx) ※HTML5で追加 | "2014-W05" | ||||||
| max="数値" | 入力できる最大年月(YYYY-Wxx) ※HTML5で追加 | "2014-W50" | ||||||
| step="数値" | 入力の単位(週) ※HTML5で追加 | "1"(初期値) | ||||||
| disabled | 入力の無効化 | "disabled" | ||||||
| readonly | 読み取り専用 | "readonly" | ||||||
| form="フォーム名" | 送信するフォームの関連付け ※HTML5で追加 | "form01" | ||||||
| required | 入力を必須とする ※HTML5で追加 | "required" | ||||||
| list="ID名" | 入力候補のリスト指定 ※HTML5で追加 | "id01" | ||||||
| autocomplete="on","off" | オートコンプリート機能の使用有無 ※HTML5で追加 |
|
| グローバル属性 |
| |
| イベント属性 |
| |
<input type="week">のサンプル
<input type="week" name="sample1" style="width:150px">
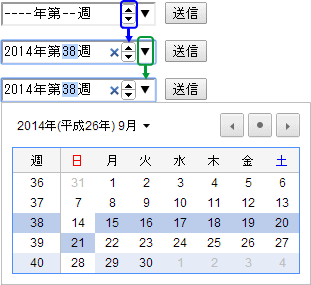
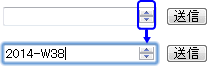
ブラウザによっては、スピンボタンが表示され、上下に選択可能となります。
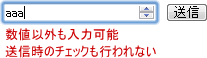
一部のブラウザで、送信(SUBMIT)時に数値チェックが行われます。
※非対応のブラウザもあるので注意が必要
ブラウザによって表示が異なります。画面イメージを確認
初期値の指定【value, min, max, step】
<input type="week" name="smp01" value="2014-W05" min="2010-W01" max="2014-W25" step="4">
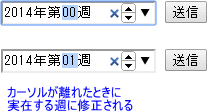
ブラウザによっては、スピンボタンが表示され、上下に選択可能となります。
一部のブラウザで、送信(SUBMIT)時に数値チェックが行われます。
※非対応のブラウザもあるので注意が必要
入力の無効化【disabled】
<input type="week" name="smp01" value="2014-W02" disabled>
読み取り専用【readonly】
<input type="week" name="smp01" value="2014-W02" readonly>
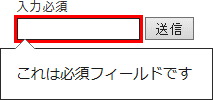
入力必須【required】
<input type="week" name="smp01" required>
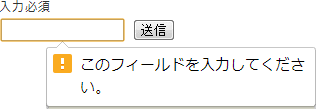
送信(SUBMIT)時に入力必須チェックが行われます。
※非対応のブラウザもあるので注意が必要
ブラウザによって表示が異なります。画面イメージを確認
オートコンプリートの使用有無【autocomplete】
<input type="week" name="smp01" autocomplete="off">
オートコンプリート無効
<input type="week">のスタイルシートサンプル
<style type="text/css">
<!--
.inputSample {
width:280px;
font-size: 20pt;
padding: 5px;
background-color: #ccffff;
border: 3px inset #00ccff;
-->
</style>
<input type="week" name="smp01" class="inputSample">
<!--
.inputSample {
width:280px;
font-size: 20pt;
padding: 5px;
background-color: #ccffff;
border: 3px inset #00ccff;
-->
</style>
<input type="week" name="smp01" class="inputSample">
スタイルシートを使用することで、色々な入力が可能となります。
留意事項
- <input type="week">は、HTML5で追加、削除が複数回あり、最終的に追加されました。
- 対応していないブラウザはJavaScriptなどで同等機能を実現することが可能です。
広告