WEBページ作成
広告
<input type="url"> 「url入力」
<input type="url">は、URLの入力時に使用します。SUBMIT時に入力フォーマットのチェックが行われ、エラーの場合はSUBMITが中止されメッセージが表示されます。
※非対応のブラウザもあるため利用には注意が必要です。
| HTML規格 | HTML4.01 | HTML5 |
|---|---|---|
| 使用可否 | × | ○ |
| ブラウザ別の対応状況 |
|---|
| 下記サイトで確認できます。 「Can I use」(英語のサイトです) |
広告
<input type="url">の属性
【構文】
ページTOP
<input type="url" name="url01" size="10" maxlength="20" ・・・>
| 属性 | 意味 | 値のサンプルなど | ||||||
|---|---|---|---|---|---|---|---|---|
| name="固有名" | 入力に付ける固有名 | "url01" | ||||||
| size="文字数" | 入力幅の文字数 | "10"(文字数) | ||||||
| maxlength="文字数" | 入力可能最大文字数 | "50"(文字数) | ||||||
| minlength="文字数" | 入力可能最小文字数 ※HTML5で追加 | "50"(文字数) | ||||||
| value="値" | 初期値の表示 | "http://example.jp" | ||||||
| disabled | 入力の無効化 | "disabled" | ||||||
| readonly | 読み取り専用 | "readonly" | ||||||
| form="フォーム名" | 送信するフォームの関連付け ※HTML5で追加 | "form01" | ||||||
| autofocus | フォーカス(カーソル)を設定 ※HTML5以降にグローバル属性に変更 | "autofocus" | ||||||
| autocomplete="on","off" | オートコンプリート機能の使用有無 ※HTML5で追加 |
|
||||||
| list="ID名" | 入力候補のリスト指定 ※HTML5で追加 | "id01" | ||||||
| pattern="正規表現" | 入力可能フォーマットの指定 ※HTML5で追加 | "list01" | ||||||
| placeholder="テキスト" | 入力ヒントの表示 ※HTML5で追加 | "URLを入力ください" | ||||||
| required | 入力を必須とする ※HTML5で追加 | "required" | ||||||
| dirname="固有名" | 文字方向のサーバ送信固有名 ※HTML5以降に追加 | "name01" |
| グローバル属性 |
| |
| イベント属性 |
| |
<input type="url">のサンプル
<input type="url" name="url01" size="30" maxlength="50">
送信(SUBMIT)時にURLチェックが行われます。
※非対応のブラウザもあるので注意が必要です。
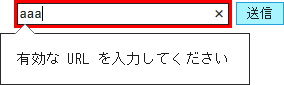
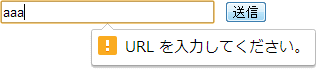
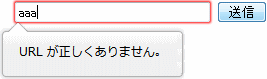
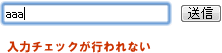
ブラウザによって表示が異なります。画面イメージを確認
| IE11 |  |
|---|---|
| Chrome32 |  |
| Firefox27 |  |
| Safari5.1 |  |
初期値の指定【value】
<input type="url" name="url01" size="40" maxlength="100" value="http://example.jp">>
入力の無効化【disabled】
<input type="url" name="url01" size="15" maxlength="50" value="http://example.jp" disabled>
読み取り専用【readonly】
<input type="url" name="url01" size="30" maxlength="50" value="http://example.jp" readonly>
フォーカスの初期設定【autofocus】
<input type="url" name="url01" size="30" maxlength="50" value="http://example.jp" autofocus>
オートコンプリートの使用有無【autocomplete】
<input type="url" name="url01" size="30" maxlength="50" autocomplete="off">
オートコンプリート無効
入力候補リストの表示【list】
<input type="url" name="in02" size="20" maxlength="40" list="u01">
<datalist id="u01">
<option value="http://test.example.jp"></option>
<option value="http://www.example.jp"></option>
<option value="https://www.example.jp"></option>
</datalist>
<datalist id="u01">
<option value="http://test.example.jp"></option>
<option value="http://www.example.jp"></option>
<option value="https://www.example.jp"></option>
</datalist>
入力時に入力候補リストを表示することができます。
※非対応のブラウザもあるので注意が必要です。
ブラウザごとの見た目は<input type="text">でご確認ください。
入力形式・フォーマットの指定【pattern】
入力形式指定(URL)
<input type="url" name="url01" size="20" maxlength="40" pattern="(https?|ftp)(:\/\/[-_.!~*\'()a-zA-Z0-9;\/?:\@&=+\$,%#]+)" title="http://www.example.jp形式で入力ください">
<input type="url" name="url01" size="20" maxlength="40" pattern="(https?|ftp)(:\/\/[-_.!~*\'()a-zA-Z0-9;\/?:\@&=+\$,%#]+)" title="http://www.example.jp形式で入力ください">
入力時に入力フォーマットのチェックを行うことができます。
patternを指定したときは"title"の指定が推奨されています。
※非対応のブラウザもあるので注意が必要です。
ブラウザごとの見た目は<input type="text">でご確認ください。
入力欄に入力ヒントの表示【placeholder】
入力ヒントを表示
<input type="url" name="url01" size="18" maxlength="50" placeholder="URL入力">
<input type="url" name="url01" size="18" maxlength="50" placeholder="URL入力">
入力ヒントを表示
入力必須【required】
<input type="url" name="url01" size="20" maxlength="50" required>
送信(SUBMIT)時に入力必須チェックが行われます。
※非対応のブラウザもあるので注意が必要です。
ブラウザによって表示が異なります。画面イメージを確認
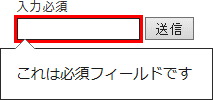
| IE11 |  |
|---|---|
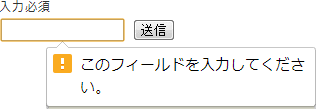
| Chrome32 |  |
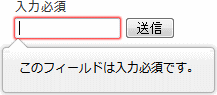
| Firefox27 |  |
| Safari5.1 |  |
<input type="url">のスタイルシートサンプル
<style type="url/css">
<!--
.inputSample {
width:200px;
font-size: 20pt;
padding: 5px;
background-color: #ccffff;
border: 3px inset #00ccff;
-->
</style>
<input type="url" name="url01" placeholder="入力してください" class="inputSample">
<!--
.inputSample {
width:200px;
font-size: 20pt;
padding: 5px;
background-color: #ccffff;
border: 3px inset #00ccff;
-->
</style>
<input type="url" name="url01" placeholder="入力してください" class="inputSample">
スタイルシートを使用することで、色々な入力が可能となります。
留意事項
- <input type="url">はHTML5で追加されました。対応していないブラウザはJavaScriptなどで同等機能を実現することが可能です。
※フォーマットチェックの機能を実現したJavascriptを表示
※Javascriptで同等の機能を実現した動作サンプルは、「入力欄、ボタン」のサンプル画面 javascript版を参照下さい。
- <input type="url">は1行入力のため改行は入力できません。
複数行入力を行う場合は<textarea>を使用します。 - 厳密なURL形式のチェックは行われません。
Javascriptやサーバプログラムでチェックが必要です。
広告
