WEBページ作成
広告
<input type="time"> 「時刻入力」
<input type="time">は、時刻の入力時に使用します。SUBMIT時に入力フォーマットのチェックが行われ、エラーの場合はSUBMITが中止されメッセージが表示されます。
※非対応のブラウザもあるため利用には注意が必要です。
| HTML規格 | HTML4.01 | HTML5 |
|---|---|---|
| 使用可否 | × | ○ |
| ブラウザ別の対応状況 |
|---|
| 下記サイトで確認できます。 「Can I use」(英語のサイトです) |
広告
<input type="time">の属性
【構文】
ページTOP
<input type="time" min="09:00" max="17:30" ・・・>
| 属性 | 意味 | 値のサンプルなど | ||||||
|---|---|---|---|---|---|---|---|---|
| name="固有名" | 入力に付ける固有名 | "text1" | ||||||
| value="値" | 初期値の表示 形式:hh:mm:ss 秒を省略する場合:hh:mm | "09:00:00","09:00" | ||||||
| min="数値" | 入力できる最小日時(hh:mm:ss) ※HTML5で追加 | "10:20:30","10:20" | ||||||
| max="数値" | 入力できる最大日時(hh:mm:ss) ※HTML5で追加 | "23:59:59","23:59" | ||||||
| step="数値" | 入力の単位(秒) ※HTML5で追加 | "60"(初期値) | ||||||
| disabled | 入力の無効化 | "disabled" | ||||||
| readonly | 読み取り専用 | "readonly" | ||||||
| form="フォーム名" | 送信するフォームの関連付け ※HTML5で追加 | "form01" | ||||||
| autofocus | フォーカス(カーソル)を設定 ※HTML5以降にグローバル属性に変更 | "autofocus" | ||||||
| required | 入力を必須とする ※HTML5で追加 | "required" | ||||||
| list="ID名" | 入力候補のリスト指定 ※HTML5で追加 | "id01" | ||||||
| autocomplete="on","off" | オートコンプリート機能の使用有無 ※HTML5で追加 |
|
| グローバル属性 |
| |
| イベント属性 |
| |
<input type="time">のサンプル
<input type="time" name="sample1" style="width:80px">
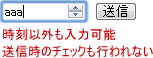
ブラウザによっては、スピンボタンが表示され、上下に選択可能となります。
一部のブラウザで、送信(SUBMIT)時に数値チェックが行われます。
※非対応のブラウザもあるので注意が必要
ブラウザによって表示が異なります。画面イメージを確認
| ブラウザ | 時刻の入力支援 | 入力チェック |
|---|---|---|
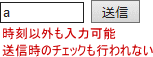
| IE11 | 通常のテキストボックスで表示される | 入力チェックは行われない。  |
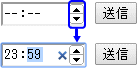
| Chrome32 |  | 入力チェックが行われる。  |
| Firefox27 | 通常のテキストボックスで表示される | 入力チェックは行われない。  |
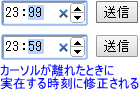
| Safari5.1 | スピンボタンが表示され、選択により  | 入力チェックは行われない。  |
初期値の指定【value, min, max, step】
<input type="time" name="smp01" value="15:00" min="13:00" max="17:30" step="900">
ブラウザによっては、スピンボタンが表示され、上下に選択可能となります。
一部のブラウザで、送信(SUBMIT)時に数値チェックが行われます。
stepに指定した値によって、入力単位が決定します。
step指定なし(初期値=60)の場合、時分のみ入力可能です。
※非対応のブラウザもあるので注意が必要
入力の無効化【disabled】
<input type="time" name="smp01" value="13:00" disabled>
読み取り専用【readonly】
<input type="time" name="smp01" value="09:45" readonly>
入力必須【required】
<input type="time" name="smp01" required>
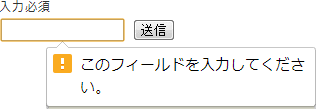
送信(SUBMIT)時に入力必須チェックが行われます。
※非対応のブラウザもあるので注意が必要
ブラウザによって表示が異なります。画面イメージを確認
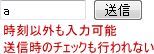
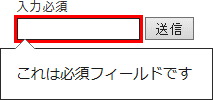
| IE11 |  |
|---|---|
| Chrome32 |  |
| Firefox27 |  |
| Safari5.1 |  |
オートコンプリートの使用有無【autocomplete】
<input type="time" name="smp01" autocomplete="off">
オートコンプリート無効
<input type="time">のスタイルシートサンプル
<style type="text/css">
<!--
.inputSample {
width:200px;
font-size: 20pt;
padding: 5px;
background-color: #ccffff;
border: 3px inset #00ccff;
-->
</style>
<input type="time" name="smp01" placeholder="入力してください" class="inputSample">
<!--
.inputSample {
width:200px;
font-size: 20pt;
padding: 5px;
background-color: #ccffff;
border: 3px inset #00ccff;
-->
</style>
<input type="time" name="smp01" placeholder="入力してください" class="inputSample">
スタイルシートを使用することで、色々な入力が可能となります。
留意事項
- <input type="time">はHTML5で追加されました。対応していないブラウザはJavaScriptなどで同等機能を実現することが可能です。
※同等の機能を実現したJavascriptを表示
(初期値の指定、入力必須の機能は除く)
※Javascriptで同等の機能を実現した動作サンプルは、「入力欄、ボタン」のサンプル画面 javascript版を参照下さい。
広告
