WEBページ作成
広告
<input type="search"> 「検索キーワード入力」
<input type="search">は、1行の検索キーワード入力を行う場合に使用します。
<input type="text">との違いは、一部ブラウザで入力フィールドの見た目が異なるだけです。
<form>~</form>の間に<input>の入力部品を配置することで、サーバのプログラム(CGIなど)に入力内容を引き渡すことが出来ます。
| HTML規格 | HTML4.01 | HTML5 |
|---|---|---|
| 使用可否 | × | ○ |
| ブラウザ別の対応状況 |
|---|
| 下記サイトで確認できます。 「Can I use」(英語のサイトです) |
広告
<input type="search">の属性
【構文】
ページTOP
<input type="search" name="in01" size="10" maxlength="20" ・・・>
| 属性 | 意味 | 値のサンプルなど | ||||||
|---|---|---|---|---|---|---|---|---|
| name="固有名" | 入力に付ける固有名 | "search1" | ||||||
| size="文字数" | 入力幅の文字数 | "10"(文字数) | ||||||
| maxlength="文字数" | 入力可能最大文字数 | "50"(文字数) | ||||||
| minlength="文字数" | 入力可能最小文字数 ※HTML5で追加 | "50"(文字数) | ||||||
| value="値" | 初期値の表示 | "ABC" | ||||||
| disabled | 入力の無効化 | "disabled" | ||||||
| readonly | 読み取り専用 | "readonly" | ||||||
| form="フォーム名" | 送信するフォームの関連付け ※HTML5で追加 | "form01" | ||||||
| autofocus | フォーカス(カーソル)を設定 ※HTML5以降にグローバル属性に変更 | "autofocus" | ||||||
| autocomplete="on","off" | オートコンプリート機能の使用有無 ※HTML5で追加 |
|
||||||
| list="ID名" | 入力候補のリスト指定 ※HTML5で追加 | "id01" | ||||||
| pattern="正規表現" | 入力可能フォーマットの指定 ※HTML5で追加 | "list01" | ||||||
| placeholder="テキスト" | 入力ヒントの表示 ※HTML5で追加 | "氏名を入力ください" | ||||||
| dirname="固有名" | 文字方向のサーバ送信固有名 ※HTML5で追加 | "name01" | ||||||
| required | 入力を必須とする ※HTML5で追加 | "required" |
| グローバル属性 |
| |
| イベント属性 |
| |
<input type="search">のサンプル
<input type="search" name="in01" size="15" maxlength="20">
初期値の指定【value】
<input type="search" name="in01" size="15" maxlength="20" value="abc">
入力の無効化【disabled】
<input type="search" name="in01" size="15" maxlength="20" value="abc" disabled>
ブラウザによって表示が異なります。画面イメージを確認
| IE11 | Chrome32 | Firefox27 | Safari5.1 |
|---|---|---|---|
読み取り専用【readonly】
<input type="search" name="in01" size="15" maxlength="20" value="abc" readonly>
フォーカスの初期設定【autofocus】
<input type="search" name="in01" size="15" maxlength="20" value="abc" autofocus>
ブラウザによって表示が異なります。画面イメージを確認
| IE11 | Chrome32 | Firefox27 | Safari5.1 |
|---|---|---|---|
オートコンプリートの使用有無【autocomplete】
<input type="search" name="in01" size="15" maxlength="20" autocomplete="off">
オートコンプリート無効
入力候補リストの表示【list】
<input type="search" name="in01" size="15" maxlength="20" list="seibetu">
<datalist id="seibetu">
<option value="男"></option>
<option value="女"></option>
<option value="法人"></option>
</datalist>
<input type="email" name="in02" size="20" maxlength="20" list="mail01">
<datalist id="mail01">
<option value="bucho@example.jp">経理部長</option>
<option value="kacho@example.jp">経理課長</option>
<option value="kakaricho@example.jp">経理係長</option>
</datalist>
<datalist id="seibetu">
<option value="男"></option>
<option value="女"></option>
<option value="法人"></option>
</datalist>
<input type="email" name="in02" size="20" maxlength="20" list="mail01">
<datalist id="mail01">
<option value="bucho@example.jp">経理部長</option>
<option value="kacho@example.jp">経理課長</option>
<option value="kakaricho@example.jp">経理係長</option>
</datalist>
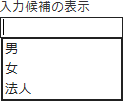
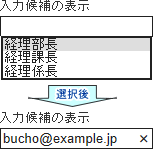
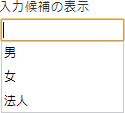
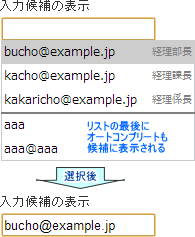
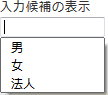
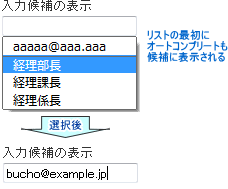
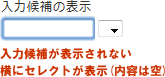
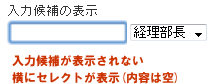
入力候補の表示
入力時に入力候補リストを表示することができます。
※非対応のブラウザもあるので注意が必要です。
ブラウザによって表示が異なります。画面イメージを確認
| IE11 |  |  |
|---|---|---|
| Chrome32 |  |  |
| Firefox27 |  |  |
| Safari5.1 |  |  |
入力形式・フォーマットの指定【pattern】
入力形式指定(郵便番号)
<input type="search" name="in01" size="15" maxlength="20" pattern="\d{3}-\d{4}" title="999-9999">
<input type="search" name="in01" size="15" maxlength="20" pattern="\d{3}-\d{4}" title="999-9999">
入力時に入力フォーマットのチェックを行うことができます。
patternを指定したときは"title"の指定が推奨されています。
※非対応のブラウザもあるので注意が必要です。
ブラウザによって表示が異なります。画面イメージを確認
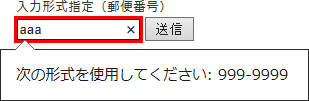
| IE11 |  |
|---|---|
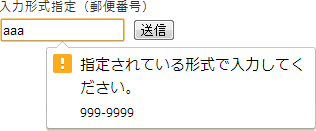
| Chrome32 |  |
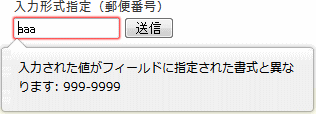
| Firefox27 |  |
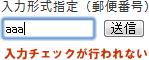
| Safari5.1 |  |
入力欄に入力ヒントの表示【placeholder】
入力ヒントを表示
<input type="search" name="in01" size="15" maxlength="20" placeholder="氏名を入力ください">
<input type="search" name="in01" size="15" maxlength="20" placeholder="氏名を入力ください">
入力ヒントを表示
ブラウザによって表示が異なります。画面イメージを確認
| IE11 | Chrome32 | Firefox27 | Safari5.1 |
|---|---|---|---|
入力必須【required】
<input type="search" name="in01" size="15" maxlength="20" required>
送信(SUBMIT)時に入力必須チェックが行われます。
※非対応のブラウザもあるので注意が必要です。
ブラウザによって表示が異なります。画面イメージを確認
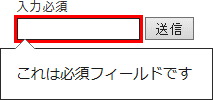
| IE11 |  |
|---|---|
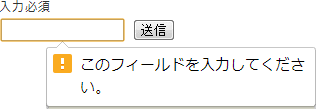
| Chrome32 |  |
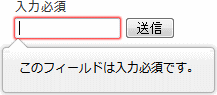
| Firefox27 |  |
| Safari5.1 |  |
<input type="search">のスタイルシートサンプル
<style type="search/css">
<!--
.inputSample {
width:200px;
font-size: 20pt;
padding: 5px;
background-color: #ccffff;
border: 3px inset #00ccff;
-->
</style>
<input type="search" name="in01" placeholder="入力してください" class="inputSample">
<!--
.inputSample {
width:200px;
font-size: 20pt;
padding: 5px;
background-color: #ccffff;
border: 3px inset #00ccff;
-->
</style>
<input type="search" name="in01" placeholder="入力してください" class="inputSample">
スタイルシートを使用することで、色々な入力が可能となります。
留意事項
- <input type="search">はHTML5で追加されました。
- <input type="search">は1行入力のため改行は入力できません。
複数行入力を行う場合は<textarea>を使用します。
広告
