WEBページ作成
広告
<input type="number"> 「数値入力」
<input type="number">は、数値の入力時に使用します。SUBMIT時に入力フォーマットのチェックが行われ、エラーの場合はSUBMITが中止されメッセージが表示されます。
※非対応のブラウザもあるため利用には注意が必要です。
| HTML規格 | HTML4.01 | HTML5 |
|---|---|---|
| 使用可否 | × | ○ |
| ブラウザ別の対応状況 |
|---|
| 下記サイトで確認できます。 「Can I use」(英語のサイトです) |
広告
<input type="number">の属性
【構文】
ページTOP
<input type="number" min="0" max="255" ・・・>
| 属性 | 意味 | 値のサンプルなど | ||||||
|---|---|---|---|---|---|---|---|---|
| name="固有名" | 入力に付ける固有名 | "text1" | ||||||
| value="値" | 初期値の表示 | "1","1.23" | ||||||
| min="数値" | 入力できる最小値(整数,少数) ※HTML5で追加 | "0","0.001" | ||||||
| max="数値" | 入力できる最大値(整数,少数) ※HTML5で追加 | "999","0.9993" | ||||||
| step="数値" | 入力の単位(整数,少数) ※HTML5で追加 | "1"(初期値),"0.1" | ||||||
| disabled | 入力の無効化 | "disabled" | ||||||
| readonly | 読み取り専用 | "readonly" | ||||||
| form="フォーム名" | 送信するフォームの関連付け ※HTML5で追加 | "form01" | ||||||
| autofocus | フォーカス(カーソル)を設定 ※HTML5以降にグローバル属性に変更 | "autofocus" | ||||||
| placeholder="テキスト" | 入力ヒントの表示 ※HTML5で追加 | 入力してください" | ||||||
| required | 入力を必須とする ※HTML5で追加 | "required" | ||||||
| list="ID名" | 入力候補のリスト指定 ※HTML5で追加 | "id01" | ||||||
| autocomplete="on","off" | オートコンプリート機能の使用有無 ※HTML5で追加 |
|
| グローバル属性 |
| |
| イベント属性 |
| |
<input type="number">のサンプル
<input type="number" name="num01">
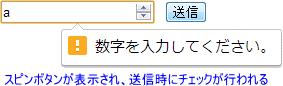
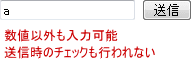
ブラウザによっては、スピンボタンが表示され、上下に選択可能となります。
一部のブラウザで、送信(SUBMIT)時に数値チェックが行われます。
※非対応のブラウザもあるので注意が必要
ブラウザによって表示が異なります。画面イメージを確認
| IE11 |  |
|---|---|
| Chrome32 |  |
| Firefox27 |  |
| Safari5.1 |  |
初期値の指定【value, min, max, step】
<input type="number" name="num01" value="1" min="-10" max="10" step="0.1">
ブラウザによっては、スピンボタンが表示され、上下に選択可能となります。
一部のブラウザで、送信(SUBMIT)時に数値チェックが行われます。
※非対応のブラウザもあるので注意が必要
入力の無効化【disabled】
<input type="number" name="num01" value="1" disabled>
読み取り専用【readonly】
<input type="number" name="num01" value="1" readonly>
フォーカスの初期設定【autofocus】
<input type="number" name="num01" value="1" autofocus>
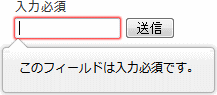
入力必須【required】
<input type="number" name="num01" required>
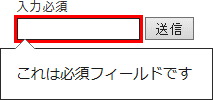
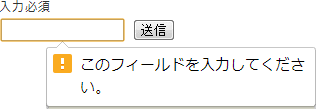
送信(SUBMIT)時に入力必須チェックが行われます。
※非対応のブラウザもあるので注意が必要
ブラウザによって表示が異なります。画面イメージを確認
| IE11 |  |
|---|---|
| Chrome32 |  |
| Firefox27 |  |
| Safari5.1 |  |
オートコンプリートの使用有無【autocomplete】
<input type="number" name="num01" autocomplete="off">
オートコンプリート無効
<input type="number">のスタイルシートサンプル
<style type="text/css">
<!--
.inputSample {
width:200px;
font-size: 20pt;
padding: 5px;
background-color: #ccffff;
border: 3px inset #00ccff;
-->
</style>
<input type="number" name="num01" placeholder="入力してください" class="inputSample">
<!--
.inputSample {
width:200px;
font-size: 20pt;
padding: 5px;
background-color: #ccffff;
border: 3px inset #00ccff;
-->
</style>
<input type="number" name="num01" placeholder="入力してください" class="inputSample">
スタイルシートを使用することで、色々な入力が可能となります。
留意事項
- <input type="number">はHTML5で追加されました。対応していないブラウザはJavaScriptなどで同等機能を実現することが可能です。
※同等の機能を実現したJavascriptを表示
(初期値の指定、入力必須の機能は除く)
※Javascriptで同等の機能を実現した動作サンプルは、「入力欄、ボタン」のサンプル画面 javascript版を参照下さい。
広告
