WEBページ作成
広告
<input type="file"> 「ファイルのアップロード」
<input type="file">は、クライアント(PC)のファイルをサーバにアップロードする場合に使用します。
<form>~</form>の間に<input>の入力部品を配置することで、サーバのプログラム(CGIなど)に入力内容を引き渡すことが出来ます。
| HTML規格 | HTML4.01 | HTML5 |
|---|---|---|
| 使用可否 | ○ | ○ |
広告
<input type="file">の属性
【構文】
ページTOP
<input type="file" name="ck01" value="1">
| 属性 | 意味 | 値のサンプルなど |
|---|---|---|
| name="固有名" | 入力に付ける固有名 | "text1" |
| value="値" | サーバに送信する値 | "A" |
| disabled | 入力の無効化 | "disabled" |
| accept="MIMEタイプ" | 送信するファイルの形式(MIMEタイプ) | "application/x-shockwave-flash"など "audio/*","video/*","image/*"も指定可能 |
| form="フォーム名" | 送信するフォームの関連付け ※HTML5で追加 | "form01" |
| autofocus | フォーカス(カーソル)を設定 ※HTML5以降にグローバル属性に変更 | "autofocus" |
| multiple | 複数選択を可能とする ※HTML5で追加 | "multiple" |
| required | 入力を必須とする ※HTML5で追加 | "required" |
| グローバル属性 |
| |
| イベント属性 |
| |
<input type="file">のサンプル
<input type="file" name="fl01" accept="image/jpeg">
ブラウザによって表示が異なります。画面イメージを確認
| IE11 | |
|---|---|
| Chrome32 | |
| Firefox27 | |
| Safari5.1 |
複数のファイルタイプの指定【size】
複数のファイル指定
<input type="file" name="fl01" accept="image/jpeg,image/png,image/gif">
<input type="file" name="fl01" accept="image/jpeg,image/png,image/gif">
複数のファイル指定
ブラウザによって表示が異なります。画面イメージを確認
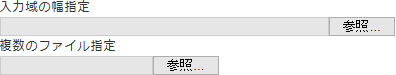
| IE11 |  |
|---|---|
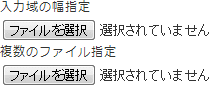
| Chrome32 |  |
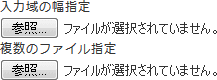
| Firefox27 |  |
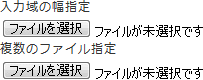
| Safari5.1 |  |
入力の無効化【disabled】
<input type="file" name="fl01" accept="image/jpeg" disabled>
ブラウザによって表示が異なります。画面イメージを確認
| IE11 | |
|---|---|
| Chrome32 | |
| Firefox27 | |
| Safari5.1 |
フォーカスの初期設定【autofocus】
<input type="file" name="fl01" accept="image/jpeg" autofocus>
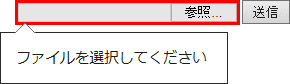
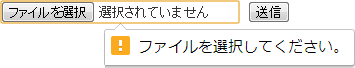
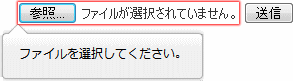
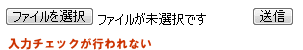
入力必須【required】
<input type="file" name="fl01" accept="image/jpeg" required>
送信(SUBMIT)時に入力必須チェックが行われます。
※非対応のブラウザもあるので注意が必要です。
ブラウザによって表示が異なります。画面イメージを確認
| IE11 |  |
|---|---|
| Chrome32 |  |
| Firefox27 |  |
| Safari5.1 |  |
<input type="file">のスタイルシートサンプル
<style type="text/css">
<!--
.fl1 {border: 3px inset #0000cc;}
-->
</style>
<input type="file" name="in01" value="1" class="fl1">
<!--
.fl1 {border: 3px inset #0000cc;}
-->
</style>
<input type="file" name="in01" value="1" class="fl1">
スタイルシートを使用することで、色々な入力が可能となります。
留意事項
- htmlやJavaScriptではアップロードされるファイルの種類やサイズを取得することができません。アップロード先のサーバプログラムで内容チェックを行う必要があります。
- <input type="file">はセキュリティによりvalue「アップロード指定されたファイル名」を取得することができません。
チェックが必要な場合は「アップロード指定されたファイル名」も送信されますので、サーバ側でチェックを行う必要があります。
広告
