WEBページ作成
広告
<input type="color"> 「色の選択・入力」
<input type="color">は、色(カラー)の入力・選択に使用します。
※非対応のブラウザもあるため利用には注意が必要です。
| HTML規格 | HTML4.01 | HTML5 |
|---|---|---|
| 使用可否 | × | ○ |
| ブラウザ別の対応状況 |
|---|
| 下記サイトで確認できます。 「Can I use」(英語のサイトです) |
広告
<input type="color">の属性
【構文】
ページTOP
<input type="color" value="#0000FF" ・・・>
| 属性 | 意味 | 値のサンプルなど | ||||||
|---|---|---|---|---|---|---|---|---|
| name="固有名" | 入力に付ける固有名 | "text1" | ||||||
| value="値" | 初期値の表示 (カラーコード。形式:#xxxxxx) | "#000000"(初期値) | ||||||
| disabled | 入力の無効化 | "disabled" | ||||||
| form="フォーム名" | 送信するフォームの関連付け ※HTML5で追加 | "form01" | ||||||
| autofocus | フォーカス(カーソル)を設定 ※HTML5以降にグローバル属性に変更 | "autofocus" | ||||||
| list="ID名" | 入力候補のリスト指定 ※HTML5で追加 | "id01" | ||||||
| autocomplete="on","off" | オートコンプリート機能の使用有無 ※HTML5で追加 |
|
| グローバル属性 |
| |
| イベント属性 |
| |
<input type="color">のサンプル
<input type="color" name="sample1">
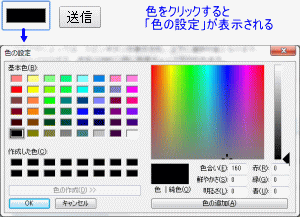
ブラウザによっては、色選択ボタンが表示され選択可能となります。
一部のブラウザで、送信(SUBMIT)時に数値チェックが行われます。
※非対応のブラウザもあるので注意が必要
ブラウザによって表示が異なります。画面イメージを確認
| ブラウザ | 色の選択・入力支援 |
|---|---|
| IE11 | 対応していない |
| Chrome32 |  |
| Firefox27 | 対応していない |
| Safari5.1 | 対応していない |
初期値の指定【value】
<input type="color" name="smp01" value="#0066FF">
入力の無効化【disabled】
<input type="color" name="smp01" disabled>
オートコンプリートの使用有無【autocomplete】
<input type="color" name="smp01" autocomplete="off">
オートコンプリート無効
留意事項
- <input type="color">はHTML5で追加されました。対応していないブラウザはJavaScriptなどで同等機能を実現することが可能です。
広告
