WEBページ作成
広告
<input type="checkbox"> 「チェックボックス」
<input type="checkbox">は、複数選択可能な選択肢で使用します。
<form>~</form>の間に<input>の入力部品を配置することで、サーバのプログラム(CGIなど)に入力内容を引き渡すことが出来ます。
| HTML規格 | HTML4.01 | HTML5 |
|---|---|---|
| 使用可否 | ○ | ○ |
広告
<input type="checkbox">の属性
【構文】
ページTOP
<input type="checkbox" name="ck01" value="1">
| 属性 | 意味 | 値のサンプルなど |
|---|---|---|
| name="固有名" | 入力に付ける固有名 同一グループ名 | "text1" |
| value="値" | サーバに送信する値 | "A" |
| checked | 選択状態にする | "checked" |
| disabled | 入力の無効化 | "disabled" |
| form="フォーム名" | 送信するフォームの関連付け ※HTML5で追加 | "form01" |
| autofocus | フォーカス(カーソル)を設定 ※HTML5以降にグローバル属性に変更 | "autofocus" |
| required | 入力を必須とする ※HTML5で追加 | "required" |
| グローバル属性 |
| |
| イベント属性 |
| |
<input type="checkbox">のサンプル
<input type="checkbox" name="ck01" value="1" checked>男性
<input type="checkbox" name="ck01" value="2">女性
<input type="checkbox" name="ck01" value="2">女性
男性
女性
ブラウザによって表示が異なります。画面イメージを確認
| IE11 | Chrome32 | Firefox27 | Safari5.1 |
|---|---|---|---|
入力の無効化【disabled】
<input type="checkbox" name="ck01" value="1" disabled>男性
<input type="checkbox" name="ck01" value="2" disabled>女性
<input type="checkbox" name="ck01" value="2" disabled>女性
男性
女性
ブラウザによって表示が異なります。画面イメージを確認
| IE11 | Chrome32 | Firefox27 | Safari5.1 |
|---|---|---|---|
フォーカスの初期設定【autofocus】
<input type="checkbox" name="ck01" value="1" autofocus>男性
<input type="checkbox" name="ck01" value="2">女性
<input type="checkbox" name="ck01" value="2">女性
男性
女性
ブラウザによって表示が異なります。画面イメージを確認
| IE11 | Chrome32 | Firefox27 | Safari5.1 |
|---|---|---|---|
入力必須【required】
<input type="checkbox" name="ck01" value="1" required>男性
<input type="checkbox" name="ck01" value="2">女性
<input type="checkbox" name="ck01" value="2">女性
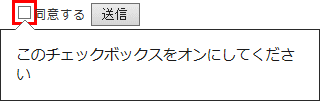
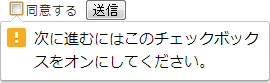
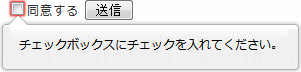
送信(SUBMIT)時に入力必須チェックが行われます。
※非対応のブラウザもあるので注意が必要です。
ブラウザによって表示が異なります。画面イメージを確認
| IE11 |  |
|---|---|
| Chrome32 |  |
| Firefox27 |  |
| Safari5.1 |
<input type="checkbox">のスタイルシートサンプル
<style type="text/css">
<!--
.chk1 {border: 3px inset #0000cc;}
.chk2 {border: 3px inset #cc0000;}
.lbl {border-bottom : 1px dashed gray;}
-->
</style>
~
<input type="checkbox" name="in01" value="1" class="chk1" id="chkid1">
<label for="chkid1" class="lbl">男性 </label>
<input type="checkbox" name="in01" value="2" class="chk2" id="chkid2">
<label for="chkid2" class="lbl">女性 </label>
<!--
.chk1 {border: 3px inset #0000cc;}
.chk2 {border: 3px inset #cc0000;}
.lbl {border-bottom : 1px dashed gray;}
-->
</style>
~
<input type="checkbox" name="in01" value="1" class="chk1" id="chkid1">
<label for="chkid1" class="lbl">男性 </label>
<input type="checkbox" name="in01" value="2" class="chk2" id="chkid2">
<label for="chkid2" class="lbl">女性 </label>
スタイルシートを使用することで、色々な入力が可能となります。
留意事項
- チェックボックスが未選択(未チェック)の場合、項目名(name)もサーバに送信されません。
選択されたときのみ、項目名(name)と値(value)が送信されます。
- <label>を指定すると表示テキストのクリックで選択が可能となり操作性が向上します。
<label><input type="checkbox" name="c1" value="1">同意する</label>
表示テキスト「同意する」をクリックすることも可能となります。
広告
