WEBページ作成
広告
<area> 「画像内の指定範囲リンク」[読み方:エリア]
広告
<area> の仕様
| カテゴリー | 使用できる場所(親要素) | コンテンツモデル(子要素) | タグ省略 |
|---|---|---|---|
| フローコンテンツ フレージングコンテンツ | <map>内で フレージングコンテンツを子要素にもてる場所 | 無 | 終了タグ無 |
<area> の属性
【構文】
<area href="リンク先URI" shape="形状" alt="テキスト" coords="座標,座標,・・・">
| 属性 | 意味 | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 値のサンプルなど | ||||||||||||
| href="URI" | リンク先のURL、Path 【条件付必須】※下記留意事項参照 | |||||||||||
| サーバ内の相対パス:「../index.html」 URL:「http://www.cman.jp」 メール:「info@example.jp」 | ||||||||||||
| target="値" | リンク先の表示方法 | |||||||||||
|
||||||||||||
| alt="テキスト" | リンクのテキスト【条件付必須】※下記留意事項参照 | |||||||||||
| - | ||||||||||||
| hreflang="言語" | リンク先の言語コード ※HTML5で一旦は追加されましたが、最終的に廃止されたため使用できません。 | |||||||||||
| 「ja」「en」 | ||||||||||||
| type="値" | リンク先のMIMEタイプ ※HTML5で一旦は追加されましたが、最終的に廃止されたため使用できません。 | |||||||||||
| 「image/gif」 | ||||||||||||
| rel=値" | リンク先のタイプ ※HTML5で追加 | |||||||||||
| 「help」「search」 | ||||||||||||
| shape="形状" | リンクを型抜く形状 | |||||||||||
|
||||||||||||
| coords="座標" | リンクを型抜く座標 | |||||||||||
<map>定義からのピクセル位置を表します。

|
||||||||||||
| download="ファイル名" | リンク先のリソースのダウンロード要否指定 | |||||||||||
| ファイル名の指定は、任意。 | ||||||||||||
| ping="値" | pingを送信するURL | |||||||||||
| URL | ||||||||||||
| referrerpolicy="値" | リファラーポリシーを指定 | |||||||||||
| リファラーポリシー | ||||||||||||
| 廃止された属性 |
|
|||||||||||
| - | ||||||||||||
| グローバル属性 |
| |
| イベント属性 |
| |
<area>タグのサンプル
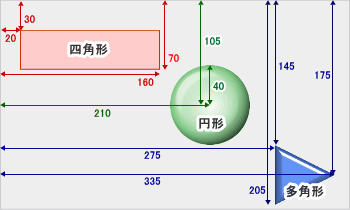
画像内の範囲指定リンク


ページTOP
<img src="html_area_sample1.gif" usemap="#sample" alt="サンプル" width="350" height="210" border="0">
<map name="sample">
<area href="http://www.cman.jp" shape="rect" alt="四角形" coords="20,30,160,70">
<area href="http://www.cman.jp" shape="circle" alt="円形" coords="210,105,40">
<area href="http://www.cman.jp" shape="poly" alt="多角形" coords="275,145,275,205,335,175">
</map>
<map name="sample">
<area href="http://www.cman.jp" shape="rect" alt="四角形" coords="20,30,160,70">
<area href="http://www.cman.jp" shape="circle" alt="円形" coords="210,105,40">
<area href="http://www.cman.jp" shape="poly" alt="多角形" coords="275,145,275,205,335,175">
</map>

留意事項
広告
