WEBページ作成
広告
<map> 「イメージマップのリンクのまとまりを指定」[読み方:マップ]
広告
<map> の仕様
| カテゴリー | 使用できる場所(親要素) | コンテンツモデル(子要素) | タグ省略 |
|---|---|---|---|
| フローコンテンツ フレージングコンテンツ | フレージングコンテンツを子要素にもてる場所 | トランスペアレント | 不可 |
<map> の属性
【構文】
<map name="マップ名">
</map>
</map>
<map>タグのサンプル
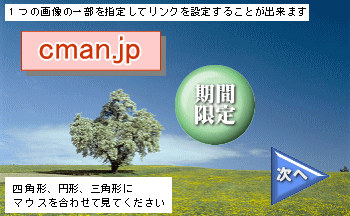
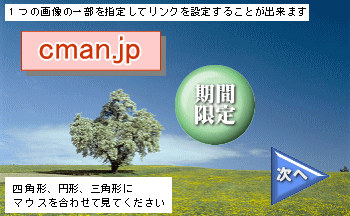
イメージマップのリンクのまとまりを指定(画像内の範囲指定リンク)


ページTOP
<img src="html_area_sample1.gif" usemap="#samp le" alt="サンプル" width="350" height="210" border="0">
<map name="sample">
<area href="http://www.cman.jp" shape="rect" alt="四角形" coords="20,30,160,70">
<area href="http://www.cman.jp" shape="circle" alt="円形" coords="210,105,40">
<area href="http://www.cman.jp" shape="poly" alt="多角形" coords="275,145,275,205,335,175">
</map>
<map name="sample">
<area href="http://www.cman.jp" shape="rect" alt="四角形" coords="20,30,160,70">
<area href="http://www.cman.jp" shape="circle" alt="円形" coords="210,105,40">
<area href="http://www.cman.jp" shape="poly" alt="多角形" coords="275,145,275,205,335,175">
</map>

留意事項
広告
