WEBページ作成
広告
JavaScriptでウインドウサイズを取得
JavaScriptでウインドウサイズを取得する場合、取得する箇所により関数(命令)が異なります。
一般的なスマートフォンでも下記のJavaScriptで画面サイズやブラウザサイズを取得することができます。
サンプルは全てライセンスフリーとしていますので、改変や再配布も自由です。(コメントを残していただけると幸いです)
ただし、動作の保証は一切行っておりませんのでご理解の上、ご利用ください。
広告
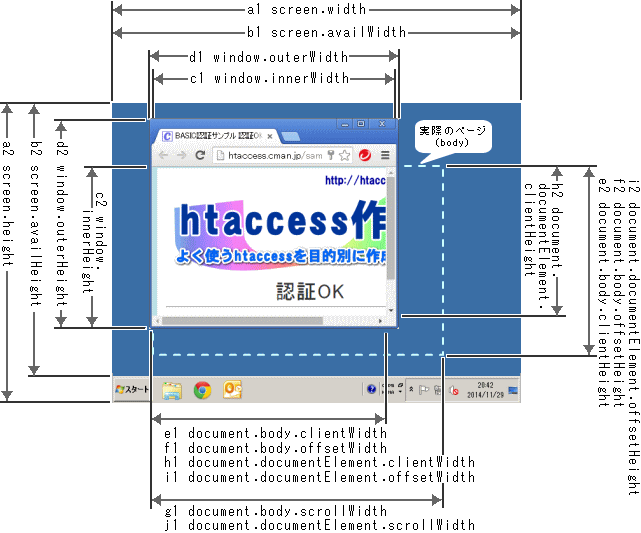
windowサイズ取得JavaScript関数

| No | JavaScript | 意味 | 現在値 |
|---|---|---|---|
| a1 | screen.width | モニタサイズ(解像度) | |
| b1 | screen.availWidth | タスクバーなどを除くモニタ有効域の幅 | |
| c1 | window.innerWidth (*1) | ブラウザ内の表示域(スクロールバーを含む) | |
| d1 | window.outerWidth (*1) | ブラウザ表示域(ブラウザ全体の外周) | |
| e1 | document.body.clientWidth | ブラウザ内の表示域(スクロールバーを除く) | |
| f1 | document.body.offsetWidth | ブラウザ内の表示域(スクロールバーを除く) | |
| g1 | document.body.scrollWidth | ブラウザ内の表示域(スクロールバーを除く) ※widthを指定している場合は*2参照 | |
| h1 | document.documentElement.clientWidth | ブラウザ内の表示域(スクロールバーを除く) | |
| i1 | document.documentElement.offsetWidth | ブラウザ内の表示域(スクロールバーを除く) | |
| j1 | document.documentElement.scrollWidth | ブラウザ内の表示域(スクロールバーを除く) ※widthを指定している場合は*2参照 |
| No | JavaScript | 意味 | 現在値 |
|---|---|---|---|
| a2 | screen.height | モニタサイズ(解像度) | |
| b2 | screen.availHeight | タスクバーなどを除くモニタ有効域の高さ | |
| c2 | window.innerHeight (*1) | ブラウザ内の表示域(スクロールバーを含む) | |
| d2 | window.outerHeight (*1) | ブラウザ表示域(ブラウザ全体の外周) | |
| e2 | document.body.clientHeight | ドキュメント(body)の高さ | |
| f2 | document.body.offsetHeight | ドキュメント(body)の高さ | |
| g2 | document.body.scrollHeight | ブラウザにより異なる(*3) | |
| h2 | document.documentElement.clientHeight | ブラウザ内の表示域(スクロールバーを除く) | |
| i2 | document.documentElement.offsetHeight | ドキュメント(body)の高さ | |
| j2 | document.documentElement.scrollHeight | ブラウザにより異なる(*4) |
- (*1):IE8以下では取得できません。
- (*2):widthが指定されている場合、bodyの幅(スクロールで非表示部分も含む)とブラウザ内の表示域(スクロールバーを除く)の大きい方となる。
- (*3):ブラウザにより異なる。
IE,Firefox : ドキュメント(body)の高さ
Chrome,Safari : ブラウザ内の表示域(スクロールバーを除く)。ただし、ドキュメント(body)の高さが最小値となる。 - (*4):ブラウザにより異なる。
IE,Firefox : ブラウザ内の表示域(スクロールバーを除く)。ただし、ドキュメント(body)の高さが最小値となる。
Chrome,Safari : ドキュメント(body)の高さ - IEでモニタサイズ(a-1,a-2)が実際の解像度と異なる場合は、表示の拡張/縮小が100%となっていない可能性があります。
広告
