WEBページ作成
広告
@import「外部CSSの読み込み」
広告
@importの構文
| charset | 説明 |
|---|---|
| @import "sample.css"; @import url("sample.css"); @import "sample.cssP" print; @import url("sample.css") print; @import "外部CSS" メディア; @import url("外部CSS") メディア; | CSSファイルに相対パスを指定する場合は「@import」を 定義したCSSファイルからの位置となります。 「../sample.css」は1つ上のパス |
@import のサンプル
---- 【HTML】 -----------------------------------
<link href="sample1.css" rel="stylesheet" type="text/css">
<style type="text/css">
@import "choku2.css"; /* HTMLからimportで外部CSSを指定 */
.c1 { color : blue ; }
</style>
~
<p class="c1">【html定義】あいうえお</p>
<p class="c1-c2">【html内の@import】あいうえお</p>
<p class="s1">【Sample1定義】あいうえお</p>
<p class="s1-s2">【Sample2定義】あいうえお</p>
<p class="s1-s2-s3">【Sample3定義】あいうえお</p>
--- 【外部CSS:choku2.css】 --------------------
.c1-c2 { color : yellow; }
--- 【外部CSS:sample1.css】 --------------------
@import "sample2.css"; /* さらに外部CSSを指定 */
.s1 { color : red; }
--- 【外部CSS:sample2.css】 --------------------
@import url(sample3.css); /* さらに外部CSSを指定 */
.s1-s2 { color : green; }
--- 【外部CSS:sample3.css】 --------------------
.s1-s2-s3 { color : purple; }【html定義】あいうえお
【html内の@import】あいうえお
【Sample1定義】あいうえお
【Sample2定義】あいうえお
【Sample3定義】あいうえお
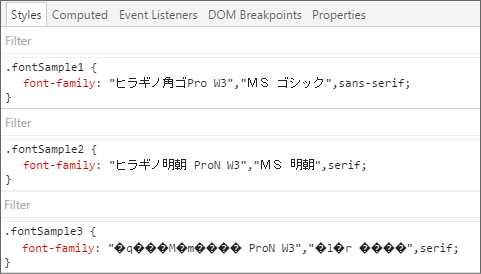
上記サンプルをChromeのデバッグ画面で確認すると、以下のように認識されています。

「sample1」は「ゴシック」、「sample2」は「明朝」として認識されていますが、「sample3」はcharset(文字コード)が合っていないため文字化けして正常に認識していません。
留意事項
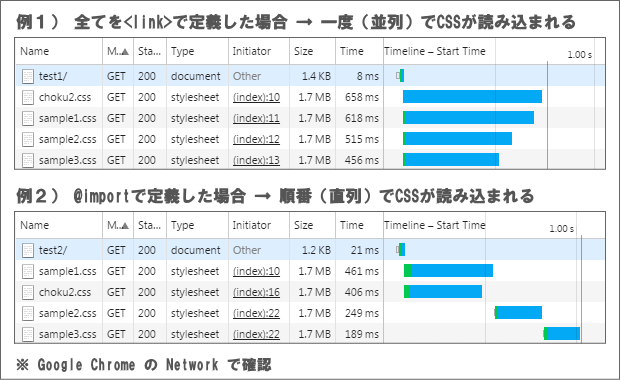
<link>タグと「@import」ではCSSの読み込み方法が異なるため、ページの表示速度に影響が発生する可能性があります。
■■■■■ 例1)すべて<link>で定義する場合 ■■■■■
<link href="choku2.css" rel="stylesheet" type="text/css">
<link href="sample1.css" rel="stylesheet" type="text/css">
<link href="sample2.css" rel="stylesheet" type="text/css">
<link href="sample3.css" rel="stylesheet" type="text/css">
■■■■■ 例2)@importで定義する場合 ■■■■■
<link href="sample1.css" rel="stylesheet" type="text/css">
<style type="text/css">
@import "choku2.css"; /* HTMLからimportで外部CSSを指定 */
</style>
--- 【外部CSS:choku2.css】 --------------------
.c1-c2 { color : yellow; }
--- 【外部CSS:sample1.css】 --------------------
@import "sample2.css"; /* さらに外部CSSを指定 */
.s1 { color : red; }
--- 【外部CSS:sample2.css】 --------------------
@import url(sample3.css); /* さらに外部CSSを指定 */
.s1-s2 { color : green; }
--- 【外部CSS:sample3.css】 --------------------
.s1-s2-s3 { color : purple; }
広告
