WEBページ作成
広告
image-rendering 「画像の縮小・拡大時の線画指定」
image-renderingは、画像を縮小・拡大するときの線画アルゴリズムを指定します。
画像によっては、見づらくなる場合もありますので注意が必要です。
ブラウザ依存が大きく、ベンダープレフィックス対応やIE独自対応をする必要があります。
| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 3.0 | 全て | する |
広告
image-renderingの指定方法
| 構文 | |
|---|---|
|
image-rendering : [ auto | pixelated | crisp-edges ]; |
|
| プロパティ | 意味 |
| image-rendering: auto; | 標準の線画で、ぼかした滑らかな表示となります |
| image-rendering: pixelated; | 拡大・縮小とも滑らかな表示とはならず、エッジの効いた表示となります |
| image-rendering: crisp-edges; | 拡大はエッジの効いた表示、縮小は滑らかな表示となります |
|
現在使用中のブラウザのデフォルトは「タグ毎のスタイル初期値」を参照 |
|
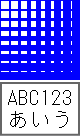
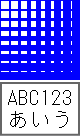
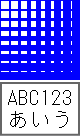
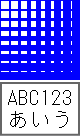
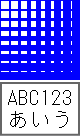
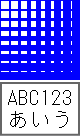
image-rendering のサンプル
<style type="text/css">
.i_auto{
image-rendering : auto;
}
.i_pixelated{
image-rendering : pixelated; /* Crome */
image-rendering : -moz-crisp-edges; /* Firefox */
image-rendering : crisp-edges;
-ms-interpolation-mode : nearest-neighbor; /* IE */
}
</style>
<!-- html -->
<img src="img.gif" style="width:60px" class="i_auto" <!-- 75% -->
<img src="img.gif" style="width:80px" class="i_auto"> <!-- 100% -->
<img src="img.gif" style="width:100px" class="i_auto"> <!-- 125% -->
<img src="img.gif" style="width:60px" class="i_pixelated"> <!-- 75% -->
<img src="img.gif" style="width:80px" class="i_pixelated"> <!-- 100% -->
<img src="img.gif" style="width:100px" class="i_pixelated"> <!-- 125% -->
| 表示サイズ | auto | pixelated crisp-edges |
|---|---|---|
| 縮小 75% |
 |
 |
| 原寸 100% |
 |
 |
| 拡大 125% |
 |
 |
| 関連するCSS(STYLE) | |
|---|---|
| background-image | 背景画像の設定 |
| border-image | 画像を使った罫線の表示 |
| list-style-image | リストマークの画像 |
| border-image-outset | ボーダーイメージエリアを広げる |
| border-image-repeat | 画像ボーダーの繰り返し方法 |
| border-image-slice | 画像のボーダー使用範囲 |
| border-image-source | ボーダーの使用画像ファイル |
| border-image-width | 画像ボーダーの太さ |
広告
