WEBページ作成
広告
@charset 「外部CSSの文字コード指定」
外部CSS<link>は多くのページから使用される場合があります。外部CSSの文字コードは各ページのデフォルトの左右されてしますため、CSSが正常に動作しない場合があります。
「@charset」を使用すると、<link>元のページに依存されずにCSSの文字コードを指定できるため、CSSの動作を安定させることができます。。
| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 2.1 | 外部CSS | - |
広告
@charsetの構文
| charset | 説明 |
|---|---|
| @charset "UTF-8"; @charset "Shift-JIS" @charset "EUC-JP" @charset 文字コード | 文字コードは色々あります。 |
@charset のサンプル
---- 【HTML】 -----------------------------------
<meta charset="UTF-8">
<link href="sample1.css" rel="stylesheet" type="text/css">
<link href="sample2.css" rel="stylesheet" type="text/css">
<link href="sample3.css" rel="stylesheet" type="text/css">
~
<p class="fontSample1">【Sample1】あいうえお</p>
<p class="fontSample2">【Sample2】あいうえお</p>
<p class="fontSample3">【Sample3】あいうえお</p>
--- 【外部CSS:sample1.css】 --------------------
/* このCSSは「UTF-8」で、HTMLと同一のためcharsetは不要 */
.fontSample1 {
font-family: "ヒラギノ角ゴPro W3","MS ゴシック",sans-serif;
}
--- 【外部CSS:sample2.css】 --------------------
@charset "Shift-JIS";
/* このCSSは「Shif-JIS」で、HTMLと異なるためcharsetが必要 */
.fontSample2 {
font-family: "ヒラギノ明朝 ProN W3","MS 明朝",serif;
}
--- 【外部CSS:sample3.css】 --------------------
@charset "Shift-JIS";
/* このCSSは「Shif-JIS」で、HTMLと異なるがcharsetを指定しない場合 */
.fontSample3 {
font-family: "ヒラギノ明朝 ProN W3","MS 明朝",serif;
}【Sample1】あいうえお
【Sample2】あいうえお
【Sample3】あいうえお
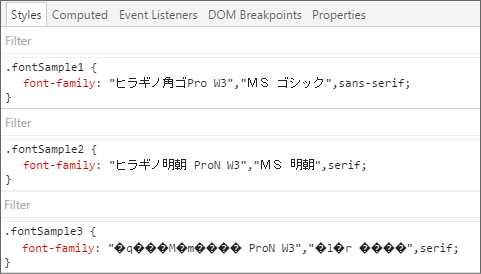
上記サンプルをChromeのデバッグ画面で確認すると、以下のように認識されています。

「sample1」は「ゴシック」、「sample2」は「明朝」として認識されていますが、「sample3」はcharset(文字コード)が合っていないため文字化けして正常に認識していません。
留意事項
| 関連するHTMLタグ | |
|---|---|
| meta | Html情報(メタデータ情報) |
広告
