WEBページ作成
広告
alt 「代替テキストの指定」[読み方:オルト]
alt属性は、代替テキストを指定します。
| HTML規格 | HTML4.01 | HTML5 |
|---|---|---|
| 使用可否 | ○ | ○ |
広告
alt の属性値
| 値 | 意味 | 注意事項 |
|---|---|---|
| テキスト | 画像が表示できない、リンクが動作しない場合の代替テキスト | - |
alt のサンプル
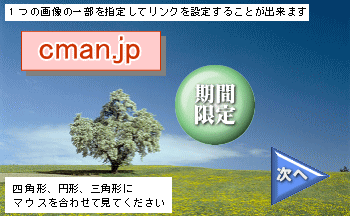
<area,img>のサンプル
<img src="html_area_sample1.gif" usemap="#sample"alt="画像内のリンク" width="350" height="210" border="0">
<map name="sample">
<area href="http://www.cman.jp" shape="rect" alt="四角形" coords="20,30,160,70">
<area href="http://www.cman.jp" shape="circle" alt="円形" coords="210,105,40">
<area href="http://www.cman.jp" shape="poly" alt="多角形" coords="275,145,275,205,335,175">
</map>
<map name="sample">
<area href="http://www.cman.jp" shape="rect" alt="四角形" coords="20,30,160,70">
<area href="http://www.cman.jp" shape="circle" alt="円形" coords="210,105,40">
<area href="http://www.cman.jp" shape="poly" alt="多角形" coords="275,145,275,205,335,175">
</map>

<input type="image">のサンプル
<input type="image" name="bt01" src="btimg.gif" alt="画像ボタン">
留意事項
広告
