WEBページ作成
広告
<datalist> 「入力候補リスト」[読み方:データリスト]
<datalist>タグは、入力域<input>の入力候補の一覧(リスト)を表示することができます。
ブラウザによっては対応していない場合がありますが、特にビジネスユーズなどではとても有効な機能となります。
| HTML規格 | HTML4.01 | HTML5 |
|---|---|---|
| 使用可否 | × | ○ |
<datalist>は、HTML5で追加されたタグです
| ブラウザ別の対応状況 |
|---|
| 下記サイトで確認できます。 「Can I use」(英語のサイトです) |
広告
<datalist> の仕様
| カテゴリー | 使用できる場所(親要素) | コンテンツモデル(子要素) | タグ省略 |
|---|---|---|---|
| フローコンテンツ フレージングコンテンツ | フレージングコンテンツを子要素にもてる場所 | フレージングコンテンツ <option> スクリプトサポート要素 | 不可 |
<datalist>の属性
【構文】
<input type="text" name="test" list="リスト名">
<datalist id="リスト名">
<option value="リスト選択値" label="補助メッセージ"></option>
・・・
</datalist>
<datalist id="リスト名">
<option value="リスト選択値" label="補助メッセージ"></option>
・・・
</datalist>
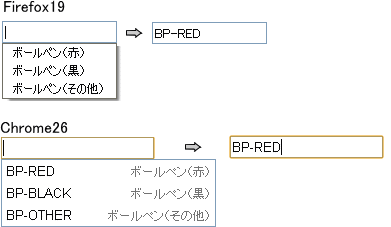
<datalist>のサンプル
<input type="text" name="test" list="samplelist">
<datalistt id="samplelist">
<option value="BP-RED" label="ボールペン(赤)"></option>
<option value="BP-BLACK" label="ボールペン(黒)"></option>
<option value="BP-OTHER" label="ボールペン(その他)"></option>
</datalist>
<datalistt id="samplelist">
<option value="BP-RED" label="ボールペン(赤)"></option>
<option value="BP-BLACK" label="ボールペン(黒)"></option>
<option value="BP-OTHER" label="ボールペン(その他)"></option>
</datalist>
ブラウザにより見た目は変わります。

留意事項
- <datalist>タグは、HTML5で追加されたタグのため、対応していないブラウザもあります。
- <datalist>の"id"属性と<input>の"list"属性を結び付けることによって、入力候補リストの表示が行われます。
- <datalist>~</datalist>の間に記載された<option>が候補として表示されます。
- 候補リストは<input>の各タイプに利用できます。
type="text", type="tel", type="url", type="email", type="search", type="datetime", type="datetime", type="date", type="month", type="week", type="time", type="number", type="range", type="color"
広告
