WEBページ作成
広告
<audio> 「音声・音楽の再生」[読み方:オーディオ]
<audio>タグは、音声や音楽などの再生を行う場合に使用します。
2013年4月時点では、ブラウザにより使用できる音源(拡張子)が異なりますので注意が必要です。
| HTML規格 | HTML4.01 | HTML5 |
|---|---|---|
| 使用可否 | × | ○ |
<audio>は、HTML5で追加されたタグです
| ブラウザ別の対応状況 |
|---|
| 下記サイトで確認できます。 「Can I use」(英語のサイトです) |
広告
<audio> の仕様
<audio>の属性
【構文】
<audio controls autoplay loop muted preload="auto" ・・・>
<source src="音源">
<p>audioに対応していない場合のメッセージ</p>
</audio>
<source src="音源">
<p>audioに対応していない場合のメッセージ</p>
</audio>
| 属性 | 意味 | |||||||
|---|---|---|---|---|---|---|---|---|
| 値のサンプルなど | ||||||||
| controls | 音再生のコントロールを表示 | |||||||
| - | ||||||||
| src="音源ファイル名" | 音声や音楽のファイル名 ※一般的には「source」タグで指定する | |||||||
| 「sample.ogg」 「sample.mp3」 拡張子:「.mp3」「.ogg」「m4a」 | ||||||||
| crossorigin="値" | CORS(Cross-Origin Resource Sharing)で使用される属性。他のサイトのリソースにアクセスする際に、認証情報を使用するかどうかを指定 | |||||||
|
||||||||
| preload="値" | 先読みの指定 | |||||||
|
||||||||
| autoplay | 自動再生の指定 | |||||||
| - | ||||||||
| mediagroup="グループ名" | 同一文書内の複数メディアを同期させる指定 | |||||||
| 同期させるメディアに同じグループ名を指定(2013年4月時点で詳細不明) | ||||||||
| loop | 繰返し再生の指定 | |||||||
| - | ||||||||
| muted | 音を出さない指定 | |||||||
| - |
| グローバル属性 |
| |
| イベント属性 |
| |
<audio>のサンプル
audioのサンプル

ページTOP
<audio controls>
<source src="se_maoudamashii_onepoint03.mp3">
<source src="se_maoudamashii_onepoint04.ogg">
<p style="color: red">HTML5のaudioに対応していないブラウザのためサンプルは表示されません。</p>
</audio>
<source src="se_maoudamashii_onepoint03.mp3">
<source src="se_maoudamashii_onepoint04.ogg">
<p style="color: red">HTML5のaudioに対応していないブラウザのためサンプルは表示されません。</p>
</audio>
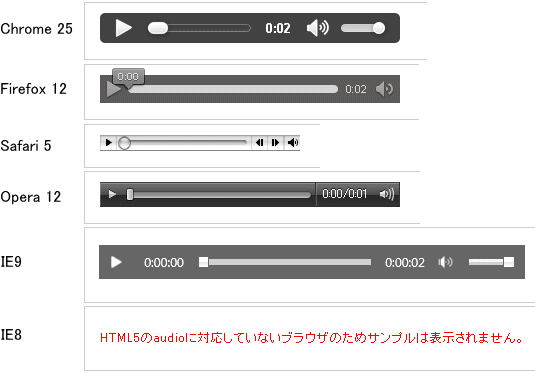
ブラウザによって表示が異なります。画面イメージを確認
留意事項
広告