WEBページ作成
広告
grid 「レイアウトモジュール」
「grid」は、TABLEのセルのような考え方で、アイテム(ボックス)を配置します。
TABLEとは違い、行や列の並びを動的に変更することができるため、スマートフォンとパソコンでWEBページを共有する場合などに非常に有効な手段となります。
ただし、2007年5月時点で主要ブラウザの一部で対応されていないため、実際の利用はまだ先になる見込みです。
| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 3.0 | 全要素 | なし |
広告
gridの指定方法
| プロパティ/設定値 | 意味 |
|---|---|
| grid | グリッドコンテナをまとめて指定 |
| grid-area | gridのstart,endをまとめて指定 |
| grid-auto-columns | 自動生成されるグリッドアイテムの幅 |
| grid-auto-flow | グリッドアイテムの自動配置方法 |
| grid-auto-rows | 自動生成されるグリッドアイテムの高さ |
| grid-column | グリッドアイテムの列開始/終了をまとめて指定 |
| grid-column-end | グリッドアイテムの列終了位置 |
| grid-column-start | グリッドアイテムの列開始位置 |
| grid-gap | グリッドアイテムの余白をまとめて指定 |
| grid-gap-columns | グリッドアイテム列間の余白 |
| grid-gap-rows | グリッドアイテム行間の余白 |
| grid-row | グリッドアイテムの行開始/終了をまとめて指定 |
| grid-row-end | グリッドアイテムの行終了位置 |
| grid-row-start | グリッドアイテムの行開始位置 |
| grid-template | grid-templateをまとめて指定 |
| grid-template-areas | グリッドコンテナの名前を指定 |
| grid-template-columns | グリッドコンテナの幅を指定 |
| grid-template-rows | グリッドコンテナの高さを指定 |
grid のサンプル
<style type="text/css">
#c_header {
grid-area: header; /* エリア名 */
background-color : #ffe4e1;
}
#c_main {
grid-area: main; /* エリア名 */
background-color : #CCFFCC;
}
#c_menu {
grid-area: menu; /* エリア名 */
background-color : #FFFFCC;
}
#c_banner {
grid-area: banner; /* エリア名 */
background-color : #e0ffff;
}
#c_footer {
grid-area: footer; /* エリア名 */
background-color : #D3D3D3;
}
#sample_area {
text-align:center;
/* gridの使用を定義 */
display: grid;
/* エリアの並び順を定義 */
grid-template-areas : "header header header"
"menu main banner"
"footer footer footer";
/* カラム(列)の幅を定義 */
grid-template-columns : 25% 55% 20%;
/* 行の高さを定義 */
grid-template-rows : 50px 200px 30px;
}
/* ブラウザ幅が500px以下の場合の表示制御 */
@media screen and (max-width: 550px) {
#sample_area {
grid-template-areas : "header" "menu" "main" "banner" "footer";
grid-template-columns : 100%;
grid-template-rows : 50px 50px 200px 50px 30px;
}
}
<!-- html -->
<div style="width:100%;max-width:400px;border: 1px solid #333">
<div id="sample_area">
<div id="c_header">Title</div>
<div id="c_main">Main</div>
<div id="c_menu">Menu</div>
<div id="c_banner">Bannar</div>
<div id="c_footer">Footer</div>
</div>
</div>
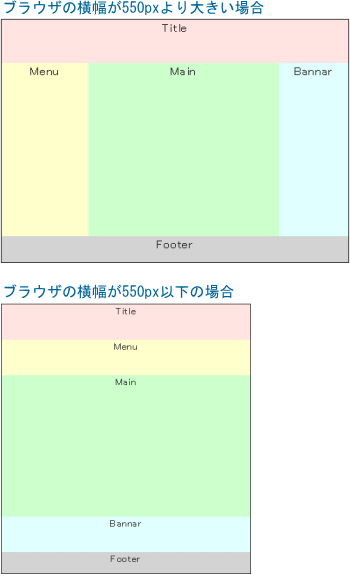
ChromeやFirefoxなどの「grid」に対応している場合

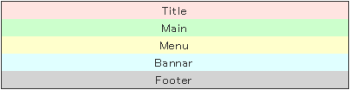
IEやSafariなどの「grid」に対応していない場合

| 関連するCSS(STYLE) | |
|---|---|
| grid-area | gridのstart,endをまとめて指定 |
| grid-auto-columns | 自動生成されるグリッドアイテムの幅 |
| grid-auto-flow | グリッドアイテムの自動配置方法 |
| grid-auto-rows | 自動生成されるグリッドアイテムの高さ |
| grid-column | グリッドアイテムの列開始/終了をまとめて指定 |
| grid-column-end | グリッドアイテムの列終了位置 |
| grid-column-start | グリッドアイテムの列開始位置 |
| grid-gap | グリッドアイテムの余白をまとめて指定 |
| grid-gap-columns | グリッドアイテム列間の余白 |
| grid-gap-rows | グリッドアイテム行間の余白 |
| grid-row | グリッドアイテムの行開始/終了をまとめて指定 |
| grid-row-end | グリッドアイテムの行終了位置 |
| grid-row-start | グリッドアイテムの行開始位置 |
| grid-template | grid-templateをまとめて指定 |
| grid-template-areas | グリッドコンテナの名前を指定 |
| grid-template-columns | グリッドコンテナの幅を指定 |
| grid-template-rows | グリッドコンテナの高さを指定 |
広告
