flexboxの機能一覧
flexbox(Flexible Box Layout Model)はCSS3で導入されたレイアウトモードです。
flexboxを使用すると、今まで大変だったDIVの中央(中心)寄せや均等割り当てなども簡単に使用することが出来ます
W3Cのflexbox仕様書
https://drafts.csswg.org/css-flexbox-1/
| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 3.0 | - | - |
flexboxの指定方法
| 構文 | ||
|---|---|---|
|
display : flex; その他、下のプロパティを指定します |
||
| プロパティ | 設定値 | 意味 |
|
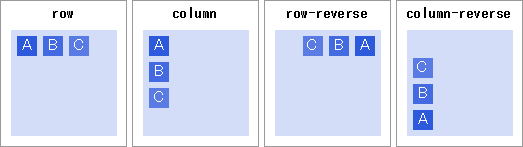
縦横の並び方向 flex-direction: 値 |
row | flexアイテムを横(左から右)に配置(デフォルト) |
| column | flexアイテムを縦(上から下)に配置 | |
| row-reverse | flexアイテムを横(右から左)に配置 | |
| column-reverse | flexアイテムを縦(下から上)に配置 | |
 | ||
|
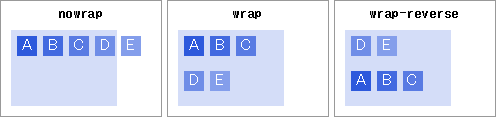
flex-wrap: 値 折り返し方法 |
nowrap | flexアイテムを折り返さない(デフォルト) |
| wrap | flexアイテムを折り返す(左から右) | |
| wrap-reverse | flexアイテムを折り返す(右から左) | |
 | ||
|
並びと折り返しを flex-flow: 値 |
- | 「flex-direction」と「flex-wrap」をまとめて指定 (例)flex-flow: row wrap; |
|
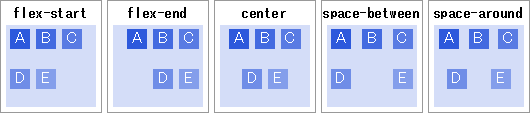
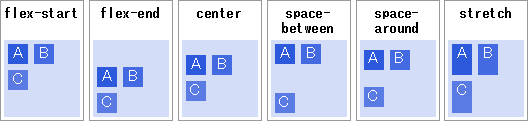
水平方向の揃え方 justify-content: 値 |
flex-start | 左揃え(flex-directionが縦の場合は上揃え) |
| flex-end | 右揃え(flex-directionが縦の場合は下揃え) | |
| center | 中央揃え | |
| space-between | 均等間隔(両端余白なし) | |
| space-around | 均等間隔(両端も均等に含め余白あり) | |
 | ||
|
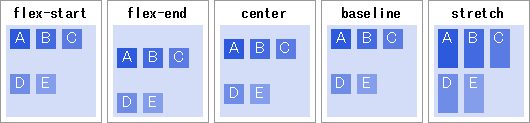
垂直方向の揃え方 align-items: 値 |
flex-start | 上揃え(flex-directionが縦の場合は左揃え) |
| flex-end | 下揃え(flex-directionが縦の場合は右揃え) | |
| center | 中央揃え | |
| baseline | ベースラインに合わせる | |
| stretch | flexboxアイテムの高さに合わせて自動調整 | |
 | ||
|
垂直方向の揃え方 align-content: 値 |
flex-start | 上揃え(flex-directionが縦の場合は左揃え) |
| flex-end | 下揃え(flex-directionが縦の場合は右揃え) | |
| center | 中央揃え | |
| space-between | 均等間隔(両端余白なし) | |
| space-around | 均等間隔(両端も均等に含め余白あり) | |
| stretch | flexboxアイテムの高さに合わせて自動調整 | |
 | ||
|
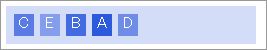
アイテムの並び順 order: 値 |
数値 | flexboxアイテムの並び順(表示順) ※初期値は「0」で記述順 |
 | ||
|
自動幅調整(伸ばす) flex-grow: 値 |
数値 | flexboxアイテムを均等幅で指定数値の割合で割り当てる 数値が大きい方が割り当て幅が広くなる →「flex-grow:1」と「flex-grow:2」は約1:2の比率となる |
|
自動幅調整(縮む) flex-shrink: 値 |
数値 | flexboxアイテムを均等幅で指定数値の割合で割り当てる 数値が大きいほど狭くなる。 幅はflexコンテナから溢れた幅をflex-shrinkの値で案分する。 (結構、難しいので利用はあまりお勧めできない) |
|
幅を調整 flex-basis: 値 |
数値px, auto | flexboxアイテムの幅を指定。widthと同じ機能。 flexコンテナを超える幅を指定しても比率で自動縮小される。 |
|
幅をまとめて指定 flex: 値 |
- | flex-grow,flex-shrink,flex-basisをまとめて指定 |
flexbox のサンプル
DIVの中央寄せ
flexboxを使用するとDIVなどのブロック要素の横並びや中央寄せが簡単に実現できます。
また、画面幅などに応じて自動で折り返しをすることもできます。
<style type="text/css">
/* ----- flexコンテナ ----- */
.flexbox01{
/* flexbox */
display : -webkit-box; /* old Android */
display : -webkit-flex; /* Safari etc. */
display : -ms-flexbox; /* IE10 */
display : flex;
/* 横方向の折り返し */
-webkit-flex-flow : row wrap; /* Safari etc. */
-ms-flex-flow : row wrap; /* IE */
flex-flow : row wrap; /* = flex-direction:row;flex-wrap:wrap; */
/* 横位置中央 */
-webkit-justify-content: center; /* Safari etc. */
-ms-justify-content : center; /* IE10 */
justify-content : center;
/* 縦位置中央 */
-webkit-align-items : center; /* Safari etc. */
-ms-align-items : center; /* IE10 */
align-items : center;
-webkit-align-content : center; /* Safari etc. */
-ms-align-content : center; /* IE10 */
align-content : center;
background: #d4ddf8;
width : 300px;
height : 120px;
margin : 5px;
}
/* ----- flexアイテム ----- */
.flexbox01 > div{
margin : 3px;
width : 70px;
height : 30px;
color : #fff;
text-align: center;
line-height:30px;
}
.ca{background: #2d59dc;}
.cb{background: #436ae0;}
.cc{background: #597be3;}
.cd{background: #6f8de7;}
.ce{background: #849eeb;}
</style>
<html>
<div class="flexbox01">
<div class="ca">A</div><div class="cb">B</div><div class="cc">C</div>
</div>
<div class="flexbox01">
<div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div>
</div>
</html>枠いっぱいの横並び
flexboxを使用するとDIVなどのブロック要素を枠いっぱいに横並びすることが簡単に実現できます。
また、画面幅などに応じて自動で折り返しをすることもできます。
<style type="text/css">
/* ----- flexコンテナ ----- */
.flexbox02{
/* flexbox */
display : -webkit-box; /* old Android */
display : -webkit-flex; /* Safari etc. */
display : -ms-flexbox; /* IE10 */
display : flex;
/* 横方向の折り返し */
-webkit-flex-flow : row wrap; /* Safari etc. */
-ms-flex-flow : row wrap; /* IE */
flex-flow : row wrap; /* = flex-direction:row;flex-wrap:wrap; */
/* 縦位置中央 */
-webkit-align-content: stretch; /* Safari etc. */
-ms-align-content : stretch; /* IE10 */
align-content : stretch;
background: #d4ddf8;
width : 300px;
height : 120px;
margin : 10px;
padding : 5px;
}
/* ----- flexアイテム ----- */
.flexbox02 > div{
/* 幅に合わせて延伸 */
-webkit-flex-grow : 1; /* Safari etc. */
-ms-flex-grow : 1; /* IE10 */
flex-grow : 1;
margin : 5px;
min-width : 80px;
color : #fff;
text-align : center;
line-height: 30px;
}
.ca{background: #2d59dc;}
.cb{background: #436ae0;}
.cc{background: #597be3;}
.cd{background: #6f8de7;}
.ce{background: #849eeb;}
</style>
<html>
<div class="flexbox02">
<div class="ca">A</div><div class="cb">B</div><div class="cc">C</div>
</div>
<div class="flexbox02">
<div class="ca">A</div><div class="cb">B</div><div class="cc">C</div><div class="cd">D</div><div class="ce">E</div>
</div>
</html>ベンダープレフィックスの使用
flexboxはCSS3で定義されています。このため、一部ブラウザによっては正常に動作しません。
対応状況→http://caniuse.com/#search=flex
このため、ベンダーフレックス「-webkit-」「-ms-」を利用した方が対応範囲が広がります。(上記サンプル参照)
