WEBページ作成
広告
filter 「画像に各種効果を適用」
filterは、画像に色々な加工を行うことができます。「グレースケール」「セピア」「色相回転」「階調反転」「明るさ」「コントラスト」「彩度」「ぼかし」「透過度」「影」
2017年5月時点でIEなど一部ブラウザでは対応していませんのでご注意ください。
| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 3.0 | 全て | する |
広告
filterの指定方法
| 構文 | |
|---|---|
|
filter : 横位置 縦位置 [ ぼかし幅 色 ]; |
|
| プロパティ | 意味 |
| filter: grayscale(値); | グレースケール [数値,%] |
| filter: sepia(値); | セピア [数値,%] |
| filter: hue-rotate(値); | 色相回転 [deg] |
| filter: invert(値); | 階調反転 [数値,%] |
| filter: brightness(値); | 明るさ [数値,%] |
| filter: contrast(値); | コントラスト [数値,%] |
| filter: saturate(値); | 彩度 [数値,%] |
| filter: blur(値); | ぼかし [pxなど] 「長さ・大きさの単位」参照 |
| filter: opacity(値); | 透過度 [数値,%] |
| filter: drop-shadow(値); | 影 box-shadowと同等の指定 |
|
デフォルトはブラウザにより異なります。現在使用中のブラウザのデフォルトは「タグ毎のスタイル初期値」を参照 |
|
filter のサンプル
| filterの指定 | |||
|---|---|---|---|
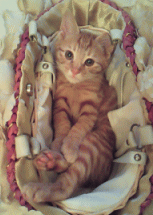
| グレースケール [grayscale] |
セピア [sepia] |
||
| 色相回転 [hue-rotate] |
階調反転 [invert] |
||
| 明るさ [brightness] |
コントラスト [contrast] |
||
| 彩度 [saturate] |
ぼかし [blur] |
||
| 透過度 [opacity] |
|||

2017年5月時点でIEなど一部ブラウザでは対応していませんのでご注意ください。
ページTOP広告
