WEBページ作成
広告
box-sizing
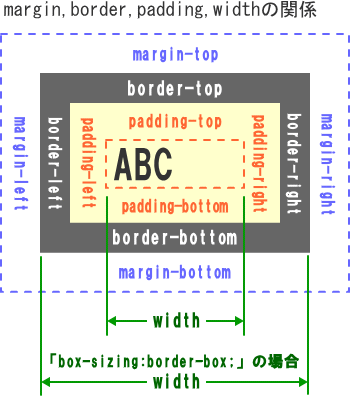
box-sizingを指定するとwidthやheightの値が適用される範囲を調整することができます。

| CSS Ver. | 適用要素 | 継承 |
|---|---|---|
| 3.0 | *1 | しない |
*1)適用要素:width、heightが指定できる要素に適用可能
広告
box-sizingの指定方法
| 構文 | |
|---|---|
|
box-sizing : content-box | border-box | inherit; |
|
| プロパティ/設定値 | 意味 |
| box-sizing: content-box; | width,heightにはパディング、ボーダー、マージン領域を含まない。 (デフォルト) |
| box-sizing: border-box; | width,heightにパディング、ボーダーを含む。マージンは含まない。 |
| box-sizing: padding-box; | width,heightにパディングを含む。ボーダー、マージンは含まない。 廃止されているため使用しない |
| box-sizing: inherit; | 親要素のbox-sizingを継承する |
box-sizing のサンプル
<style type="text/css">
/* ----- サンプル1 --------------- */
.boxsizing1{
box-sizing : content-box;
width : 210px;
height : 110px;
border : 10px solid royalblue;
margin : 10px;
padding : 15px;
}
/* ----- サンプル2 --------------- */
.boxsizing2{
box-sizing : border-box;
width : 210px;
height : 110px;
border : 10px solid royalblue;
margin : 10px;
padding : 15px;
}
<!-- html -->
<div class="boxsizing1">
■content-boxサンプル■<br>width:210px;<br>height:110px;<br>box-sizing:content-box;
</div>
<div class="boxsizing2">
■border-boxサンプル■<br>width:210px;<br>height:110px;<br>box-sizing:border-box;
</div>
■content-boxサンプル■
width:210px;
height:110px;
box-sizing:content-box;
width:210px;
height:110px;
box-sizing:content-box;
【実際の幅】
260px
= width:210px+(padding:15px×2)+(border:10px×2)
マージンも含めると280pxとなる
【実際の高さ】
160px
= width:110px+(padding:15px×2)+(border:10px×2)
マージンも含めると180pxとなる
■border-boxサンプル■
width:210px;
height:110px;
box-sizing:border-box;
width:210px;
height:110px;
box-sizing:border-box;
【実際の幅】
width:210px
マージンも含めると230pxとなる
【実際の高さ】
width:110px
マージンも含めると130pxとなる
| 関連するCSS(STYLE) | |
|---|---|
| box-shadow | ボックスの影付け |
広告
